
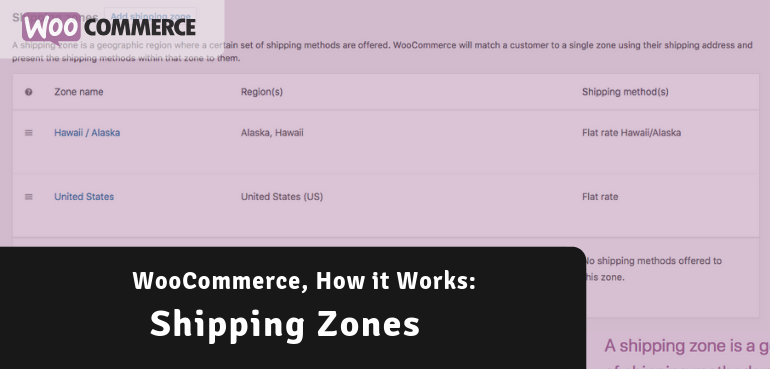
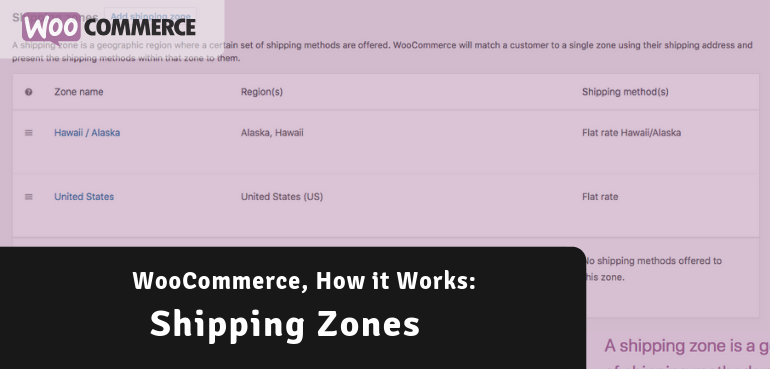
One thing I hear a lot from people who are new to WooCommerce are the issues they’re having configuring and understanding how the shipping options work. With this blog post I hope to give you some helpful information and tips around the topic of shipping zones and configuring shipping options in general. The topics discussed in …
Continue reading “WooCommerce, How it Works: Shipping Zones”

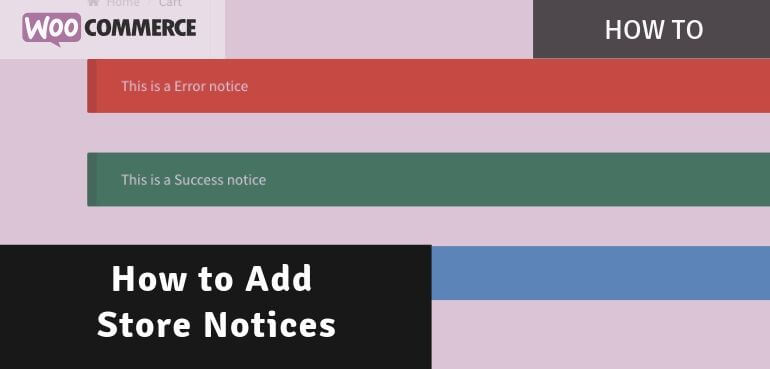
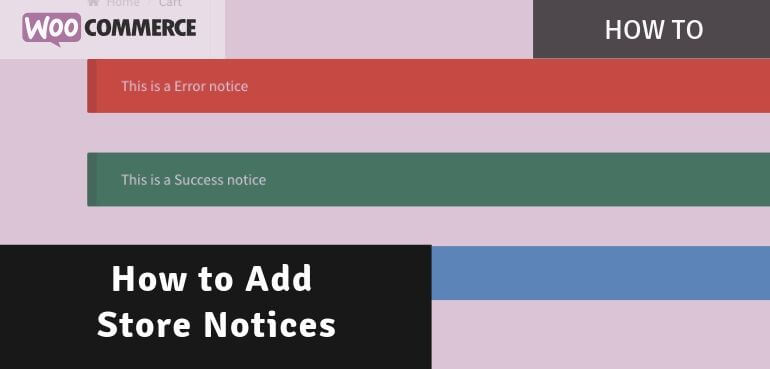
By using notices on your webshop you can have a one-way communication channel to your customers without them having to initiate contact. Showing notices can be a great way to increase your conversions when done right. For example, if your webshop offers free shipping over a certain amount, a customer who is near the free …
Continue reading “How to Add WooCommerce Store Notices”

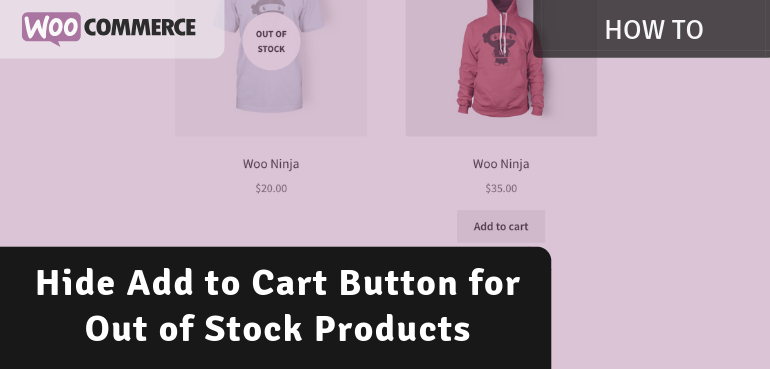
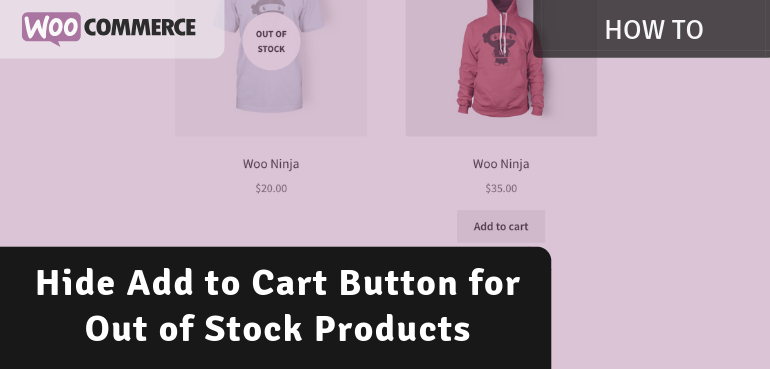
In a previous blog post I’ve already shown a great way to add a overlay for out of stock products so customers can very easily identify products as such. In this post a way is provided to hide the ‘Add to cart’ button for out of stock products. When a out of stock product is …
Continue reading “Hide Add to Cart Button for Out of Stock Products”

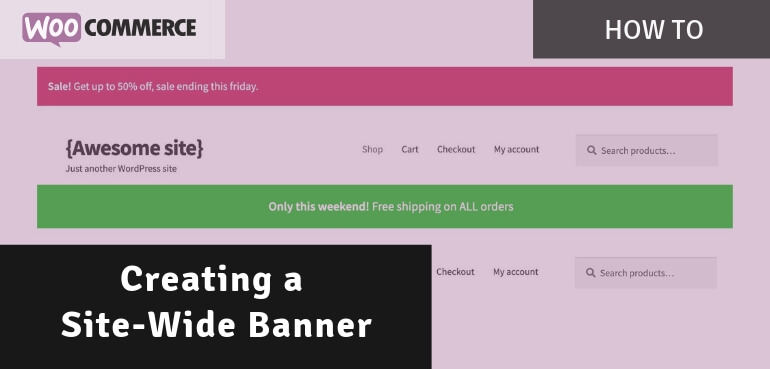
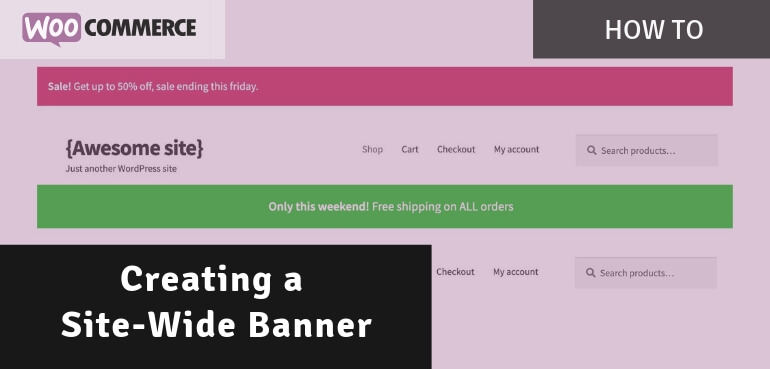
Adding a banner to your website/web-shop can be one of the most effective ways to communicate a message to your customers. Do make sure to implement it correctly and only do it for important messages, no-one needs to know you’ll be closed for a major holiday when thats expected. Great examples for site-wide banners are …
Continue reading “How to Add a Site-Wide Banner”

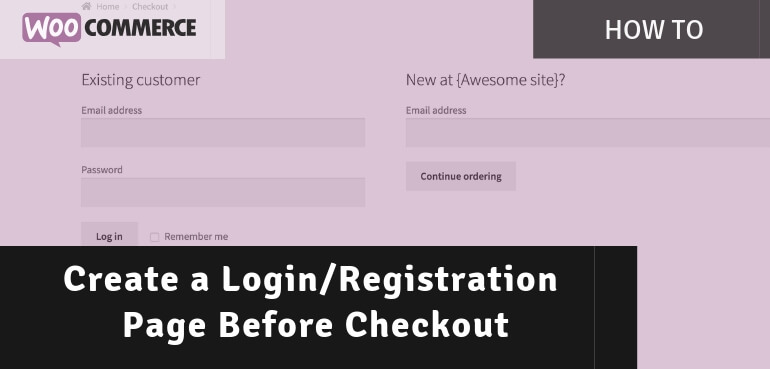
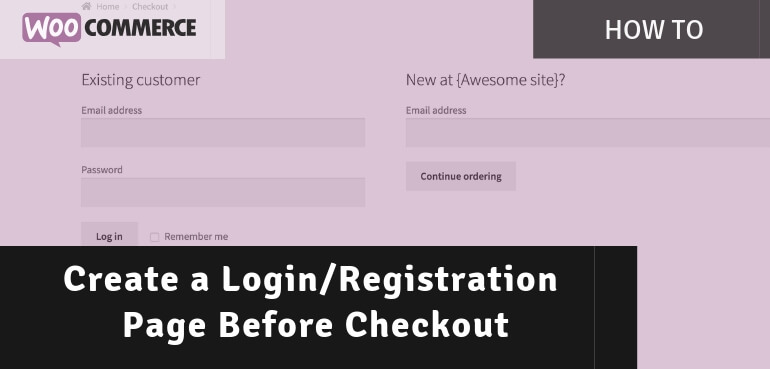
Requiring customers to login or register before checking out may sound counter-intuitive; but in some cases this can have a positive effect on the user experience and also conversion rates. Besides that it can prevent fraud orders *to some degree*. The web-giant Amazon is a example that requires having a account to continue ordering your …
Continue reading “Creating a Login/Registration Page Before Checkout”

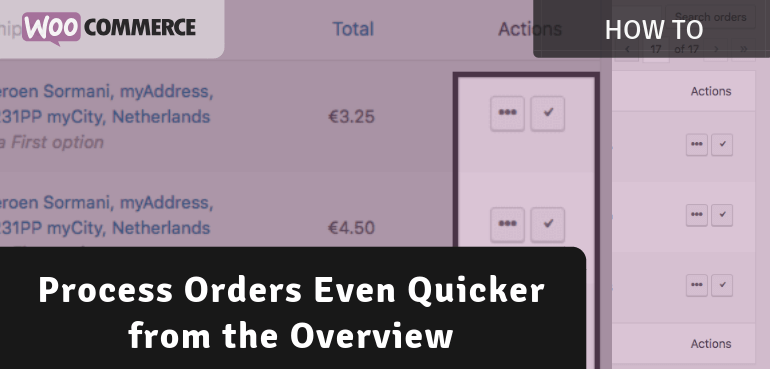
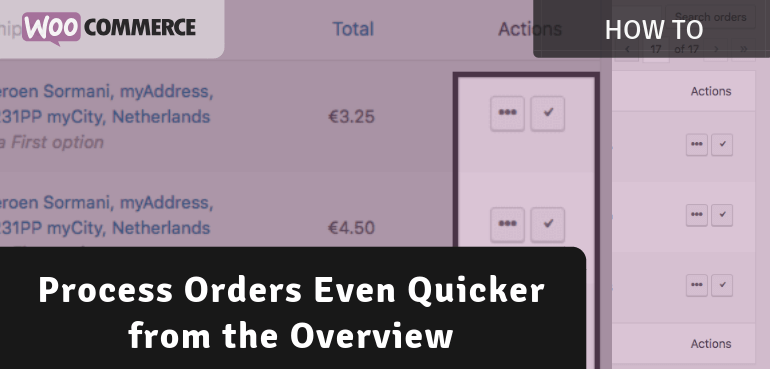
When you’re processing your customers recent purchases you’re probably using the WooCommerce order overview page quite a lot to process and complete orders. One downside that really slows down the entire process is that the entire page is reloaded every time you update a single order status. In this post I want to tackle that slow …
Continue reading “Process WooCommerce Orders Quicker from the Overview”

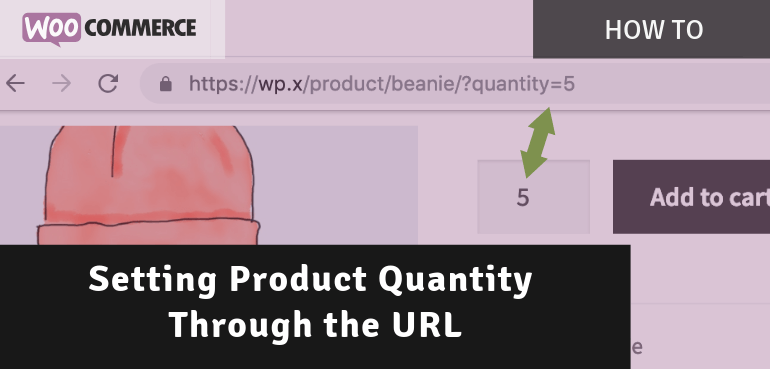
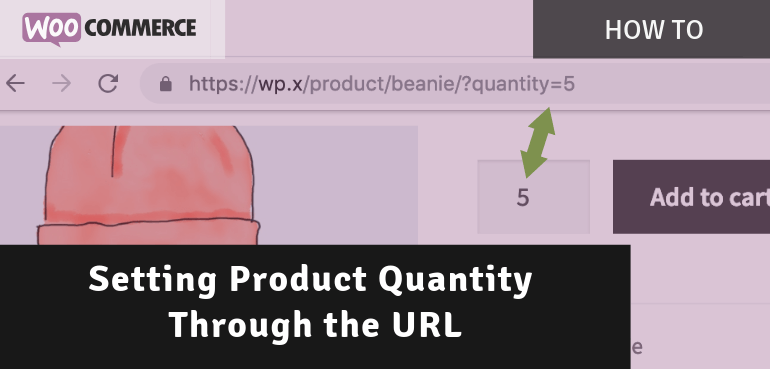
You may already know that you’re able to use a special URL with WooCommerce to add products to the cart. For example, https://wp.x/?add-to-cart=736 will add the product with the ID 736 to the cart. With that it is also possible *out of the box* to add a specific quantity by adding a additional parameter to …
Continue reading “Setting Product Quantity Through the URL”

If you’re not familiar with what AJAX is – in simple terms it is a method of performing a job/task without the need of a page reload. Think of the cart/checkout totals updating when you change the shipping method. WooCommerce already makes use a of a AJAX add to cart button on the archive page, …
Continue reading “AJAX Add to Cart Button on the Product Page – WooCommerce”

There are various ways to handle stock within WooCommerce. When your products are out of stock and you do not allow backorders for the product, WooCommerce will show a ‘Out of stock’ type of message. Here’s an example with the Storefront theme. If you sell custom, unique or otherwise limited stock you may want to …
Continue reading “Changing the ‘Out of Stock’ text”

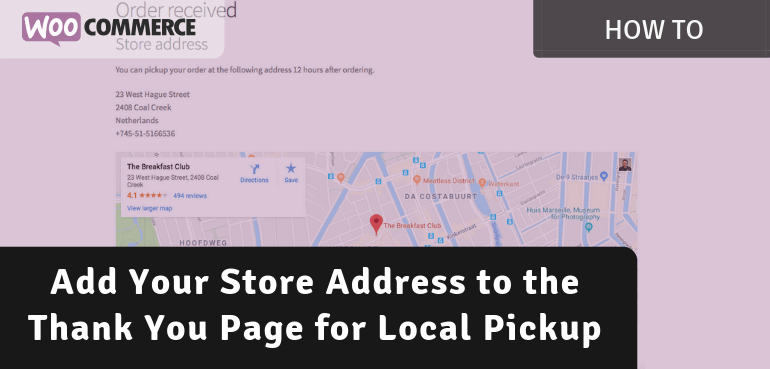
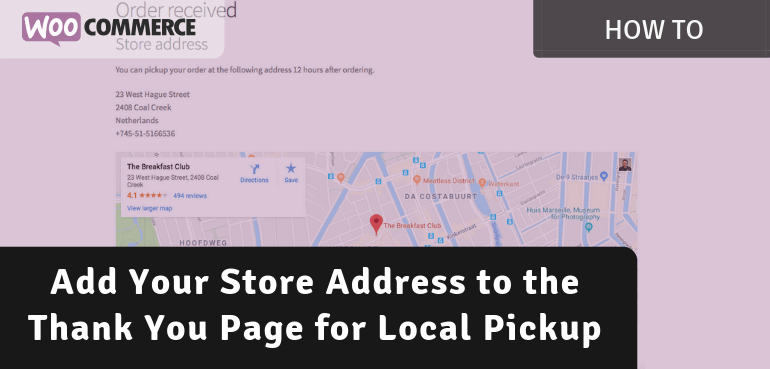
With the ‘Local pickup’ shipping type you can allow your customers to choose to pickup their orders on location instead of shipping it out. This is of course great for local customers so they can save shipping costs or pickup their order when it best fits them. The one thing that is missing in WooCommerce is …
Continue reading “Add Your Store Address to the Thank You Page for Local Pickup”