In a previous blog post I’ve already shown a great way to add a overlay for out of stock products so customers can very easily identify products as such.
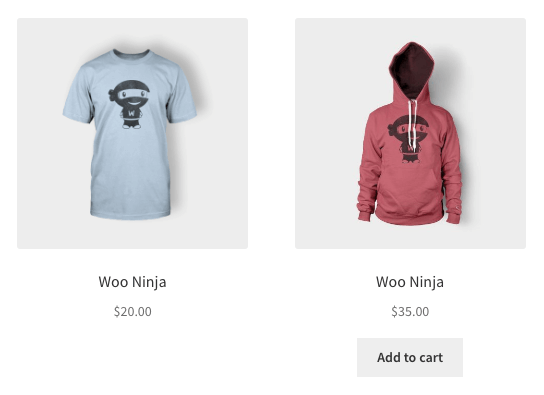
In this post a way is provided to hide the ‘Add to cart’ button for out of stock products. When a out of stock product is not available for backorder the button will actually have a text of ‘Read more’ instead of ‘Add to cart’.
Hiding the Out of Stock Product Button
The following code snippet can be used to hide the button below the out of stock product. Note that this only happens when the product cannot be backordered.
With this in place it will only hide the product button and not show any information as per why. Thats is why I would recommend taking a look at the out of stock overlay post I written before to add some information for the customer, or maybe use my Advanced Product Labels plugin to display a label accordingly.