
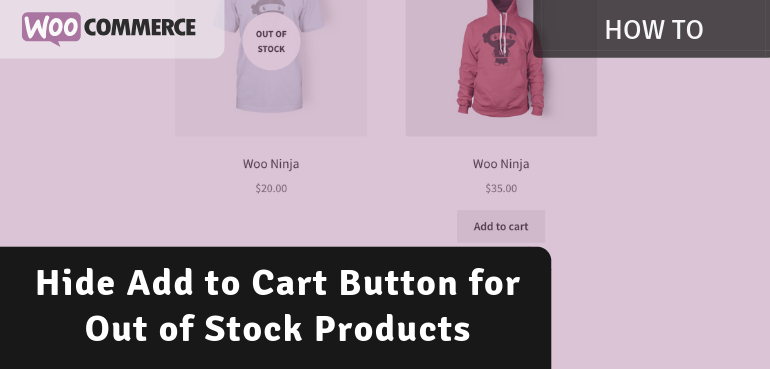
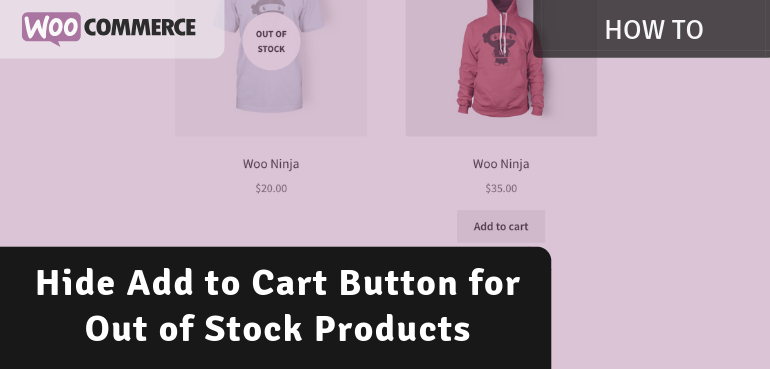
In a previous blog post I’ve already shown a great way to add a overlay for out of stock products so customers can very easily identify products as such. In this post a way is provided to hide the ‘Add to cart’ button for out of stock products. When a out of stock product is …
Continue reading “Hide Add to Cart Button for Out of Stock Products”

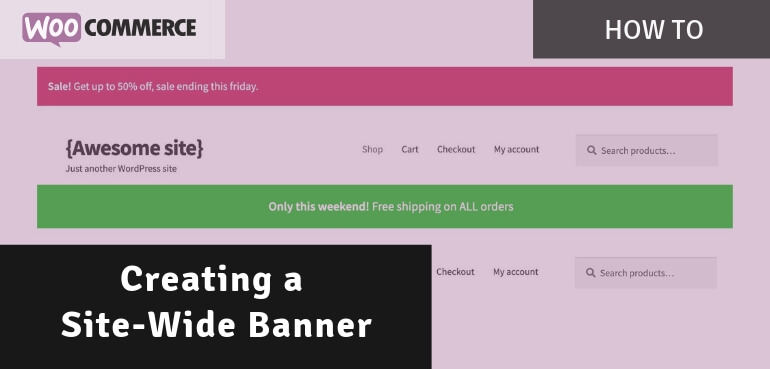
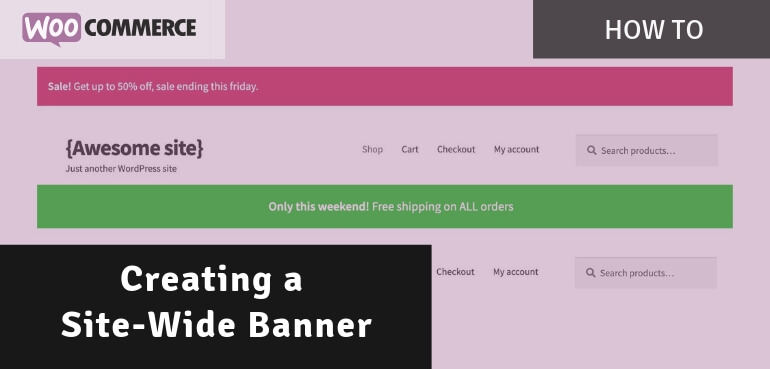
Adding a banner to your website/web-shop can be one of the most effective ways to communicate a message to your customers. Do make sure to implement it correctly and only do it for important messages, no-one needs to know you’ll be closed for a major holiday when thats expected. Great examples for site-wide banners are …
Continue reading “How to Add a Site-Wide Banner”

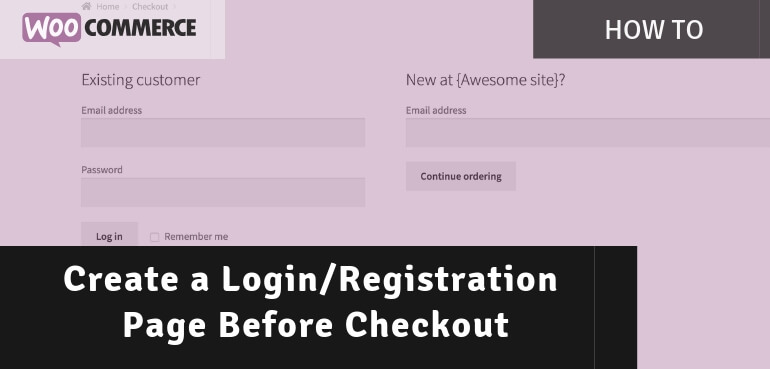
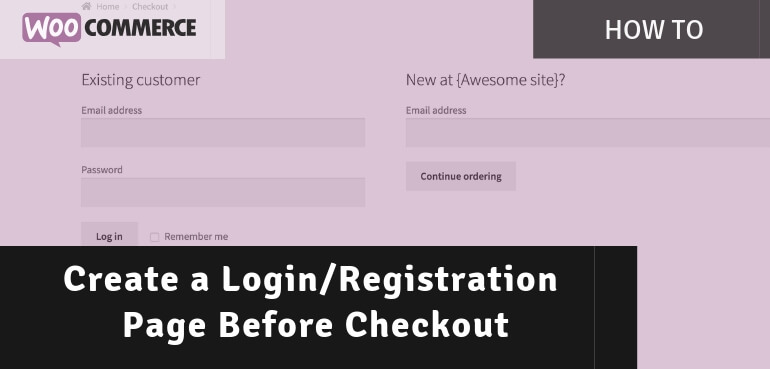
Requiring customers to login or register before checking out may sound counter-intuitive; but in some cases this can have a positive effect on the user experience and also conversion rates. Besides that it can prevent fraud orders *to some degree*. The web-giant Amazon is a example that requires having a account to continue ordering your …
Continue reading “Creating a Login/Registration Page Before Checkout”

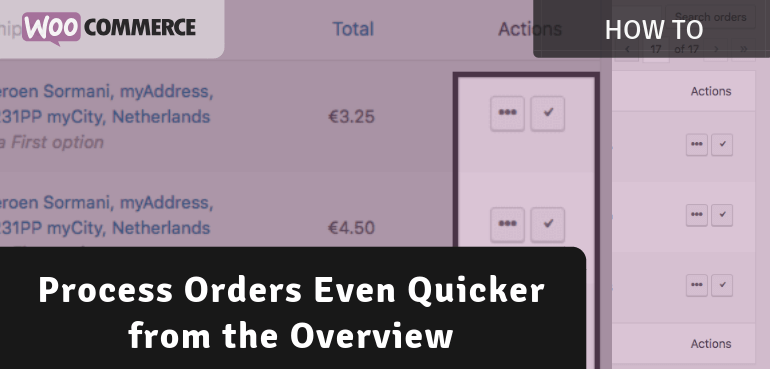
When you’re processing your customers recent purchases you’re probably using the WooCommerce order overview page quite a lot to process and complete orders. One downside that really slows down the entire process is that the entire page is reloaded every time you update a single order status. In this post I want to tackle that slow …
Continue reading “Process WooCommerce Orders Quicker from the Overview”

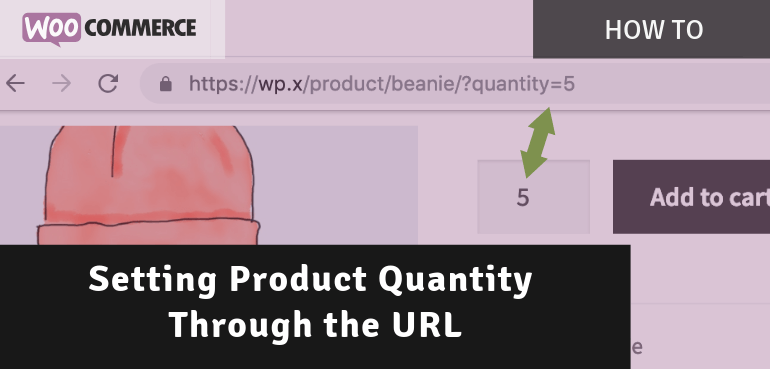
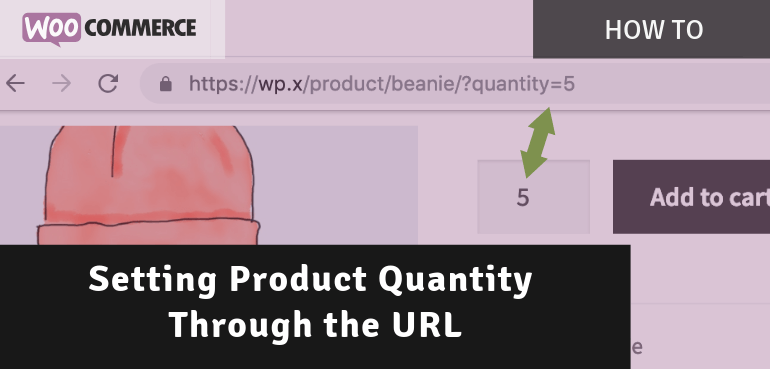
You may already know that you’re able to use a special URL with WooCommerce to add products to the cart. For example, https://wp.x/?add-to-cart=736 will add the product with the ID 736 to the cart. With that it is also possible *out of the box* to add a specific quantity by adding a additional parameter to …
Continue reading “Setting Product Quantity Through the URL”

If you’re not familiar with what AJAX is – in simple terms it is a method of performing a job/task without the need of a page reload. Think of the cart/checkout totals updating when you change the shipping method. WooCommerce already makes use a of a AJAX add to cart button on the archive page, …
Continue reading “AJAX Add to Cart Button on the Product Page – WooCommerce”

There are various ways to handle stock within WooCommerce. When your products are out of stock and you do not allow backorders for the product, WooCommerce will show a ‘Out of stock’ type of message. Here’s an example with the Storefront theme. If you sell custom, unique or otherwise limited stock you may want to …
Continue reading “Changing the ‘Out of Stock’ text”

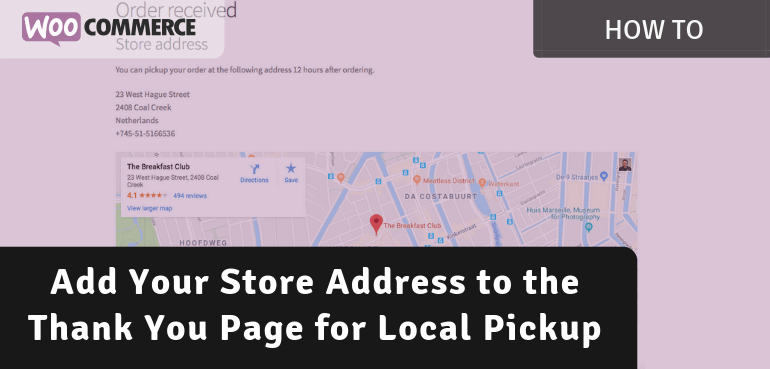
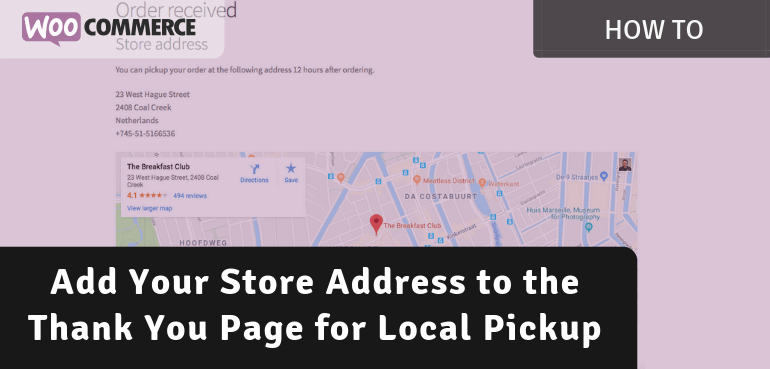
With the ‘Local pickup’ shipping type you can allow your customers to choose to pickup their orders on location instead of shipping it out. This is of course great for local customers so they can save shipping costs or pickup their order when it best fits them. The one thing that is missing in WooCommerce is …
Continue reading “Add Your Store Address to the Thank You Page for Local Pickup”

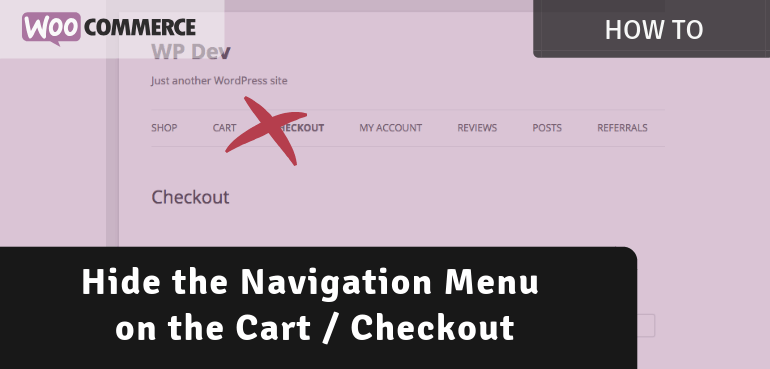
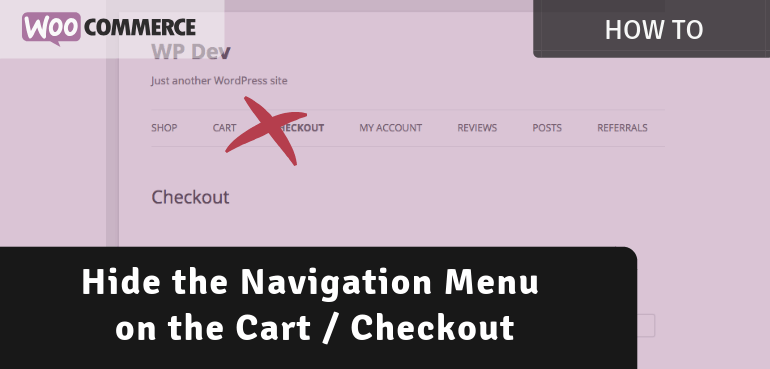
As you may have read before elsewhere, removing the navigation menu from cart and checkout pages potentially increase your conversion rates significantly. Giving customers less distraction and less choices will help direct them in the right direction. In my opinion you don’t want to completely block them off from the rest of your site and …
Continue reading “Hide the Navigation Menu on the Cart / Checkout”

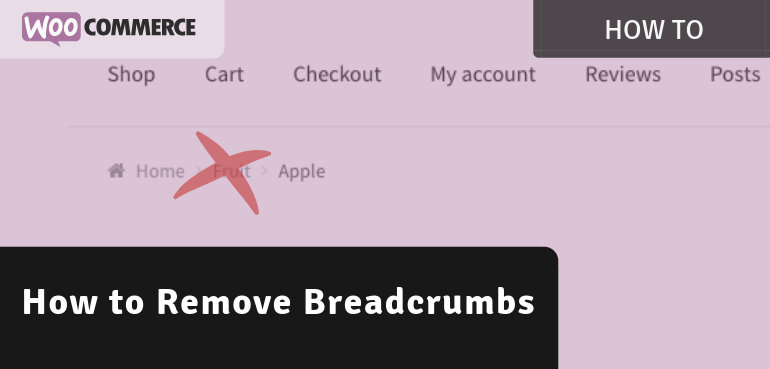
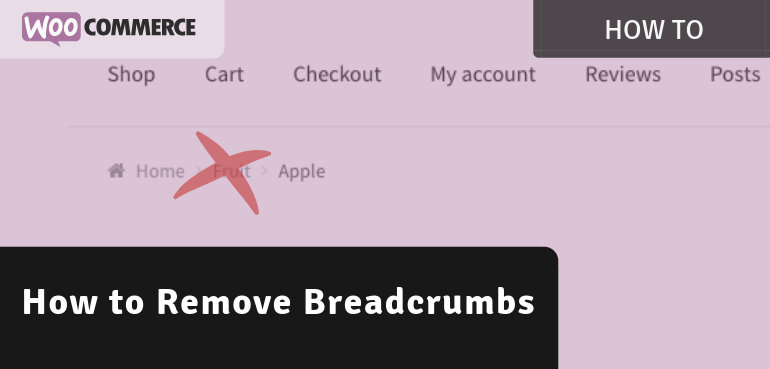
WooCommerce has build in breadcrumbs for the WooCommerce related pages, but it doesn’t affect other non-WooCommerce pages. Maybe you already have a different breadcrumb solution setup and want to remove the default WooCommerce breadcrumbs; thats where this post is for. Removing Breadcrumbs The breadcrumbs in WooCommerce can be removed with a simple one line code snippet. The …
Continue reading “How to Remove Breadcrumbs in WooCommerce”