We’ve all been there, a customer enters their data an inevitably there will be typos in there. In general not that big of a deal, but it is a big deal when for example your shipping is based on the customer city, or your shipping carrier won’t be able to deliver the package without a valid city.
Creating a dropdown for your customers to select their city from is a great way to mitigate these kinds of issues.
Changing the City Field to a Dropdown
It is pretty easy to change the city field to a dropdown. With the following code snippet you’ll be able to change it to a dropdown with the pre-determined options for the customer to choose from.
You of course wan’t to change the values listed in the code snippet to your needs accordingly.
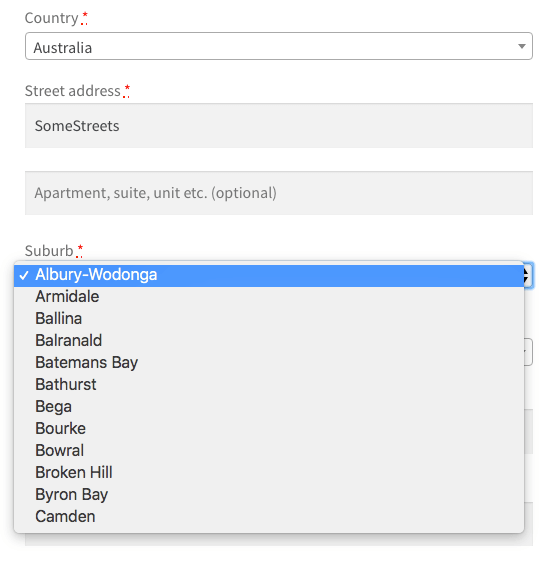
The result of this should look like this;

Changing the City Field on the Cart Page
If you have the shipping calculator on the cart page you’ll also know there is (/can be) a city field for the customer to enter their data. Unfortunately this field won’t automatically change with the above snippet. In fact in order to change this field to a dropdown a template override will be needed.
To get started with this, copy over the woocommerce/templates/cart/shipping-calculator.php template over to your {CHILD-THEME}/woocommerce/cart/shipping-calculator.php file.
Now you can edit the file in your child theme, and search for the following part;
<?php if ( apply_filters( 'woocommerce_shipping_calculator_enable_city', true ) ) : ?>
<p class="form-row form-row-wide" id="calc_shipping_city_field">
<input type="text" class="input-text" value="<?php echo esc_attr( WC()->customer->get_shipping_city() ); ?>" placeholder="<?php esc_attr_e( 'City', 'woocommerce' ); ?>" name="calc_shipping_city" id="calc_shipping_city" />
</p>
<?php endif; ?>That is the original shipping city field. This code can be replaced with the following to ensure it outputs a dropdown according to the code snippet you’ve entered above.
<?php if ( apply_filters( 'woocommerce_shipping_calculator_enable_city', true ) ) :
$shipping_fields = WC()->checkout()->get_checkout_fields( 'shipping' );
$city_field = $shipping_fields['shipping_city'];
$city_field['label'] = '';
$city_field['placeholder'] = 'City';
woocommerce_form_field( 'calc_shipping_city', $city_field, WC()->checkout()->get_value( 'shipping_city' ) );
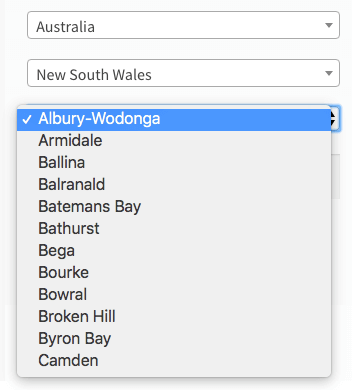
endif; ?>With these changes in place the text field will now be changed to a dropdown accordingly;

Making the City Dropdown Field Searchable
If you have a large list of cities it of course isn’t a great experience for the customer to have to scroll through all of them to find theirs. Adding a small bit to the prior code snippet will allow you to change the standard dropdown field to a searchable field. This snippet gives a full example of how to do that;
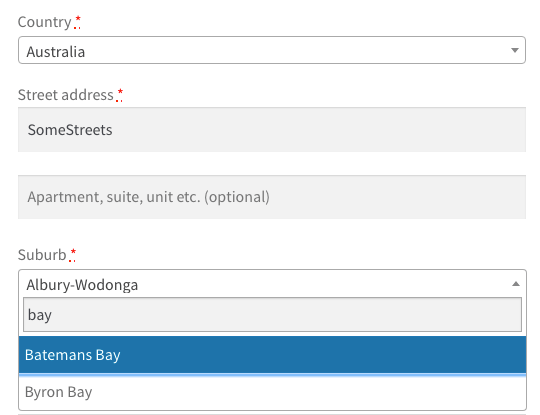
With the result looking similar to this;



Thanks for that post. Is it possible to make the dropdown conditional, such that they see different dropdown options depending on which state they chose?
Hi Shams,
It is possible, but not something I’ll be able to cover in this blog post..
Hello, This worked great.
But I need the dropdown to look like the country and province. Is there a way to do this
Hi Chuck,
This is possible – you’d need to convert the dropdown to a ‘SelectWoo’ one.
https://github.com/woocommerce/selectWoo
Cheers
the searchable feature is not working just showing the list in astra theme