By using notices on your webshop you can have a one-way communication channel to your customers without them having to initiate contact. Showing notices can be a great way to increase your conversions when done right.
For example, if your webshop offers free shipping over a certain amount, a customer who is near the free shipping threshold will be more likely to add something extra to increase the order value. Of course the customer does need to be aware of the threshold, and that he’s almost there. Just having a small text somewhere on your page saying “Free shipping for orders over $100” doesn’t always get noticed, nor does it always get through with the customers.
In this post I’ll cover two ways on how you can add store notices. 1) through code snippets, 2) using a plugin.
Notices in WooCommerce
Fortunately WooCommerce has a easy way of adding store notices that will catch the eye of the customer more easily. WooCommerce core uses notices by default when adding / removing a product / coupon to the cart and for errors at the checkout for example.
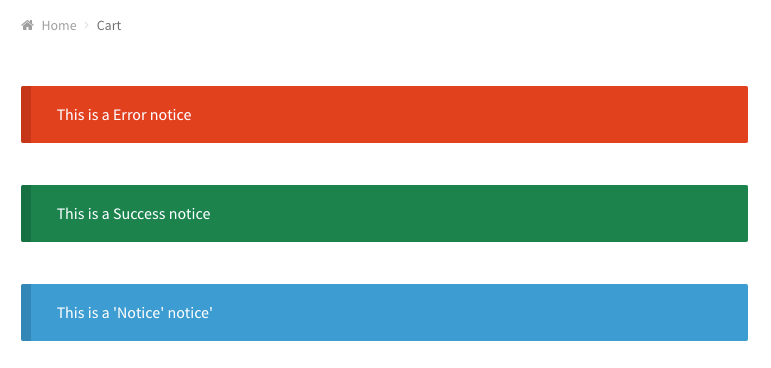
Here’s an example of what the different default notices in WooCommerce look like. Note that themes give their own styles to notices so they may look differently for your site.

If you want to check out how the notices look like on your site you can do so using this code snippet.
Manually Creating a Notice
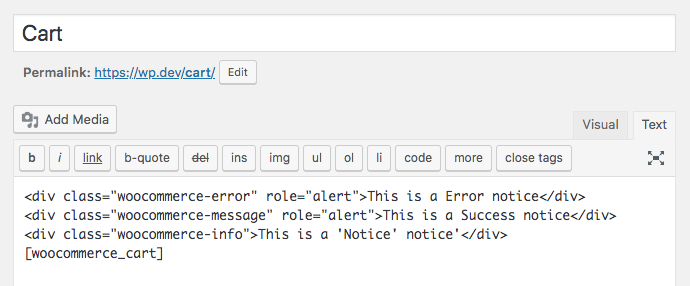
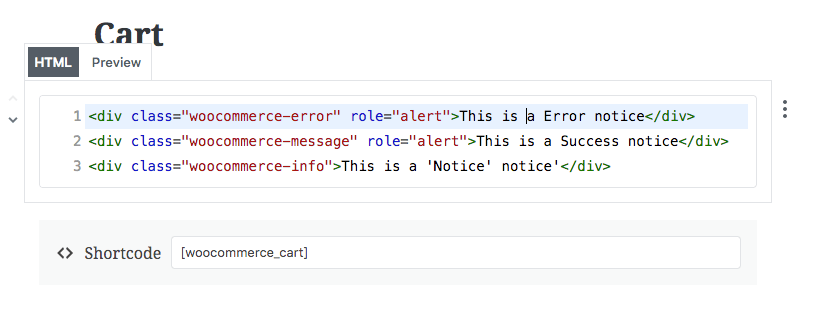
The earlier shown notices are created through PHP code. However, if you only need a static notice you can also consider just adding it as HTML. Here’s what the HTML looks like of of the notices in the screenshot.
<div class="woocommerce-error" role="alert">This is a Error notice</div>
<div class="woocommerce-message" role="alert">This is a Success notice</div>
<div class="woocommerce-info">This is a 'Notice' notice'</div>You can add this to any post/page through the ‘Text’ tab. For Gutenberg through a ‘Custom HTML’ block.
Creating a Free Shipping Threshold Notice
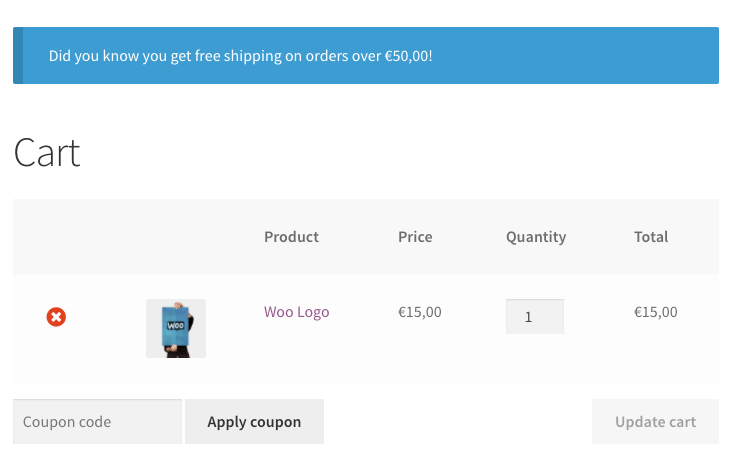
The following code snippets adds a free shipping notice on the cart / checkout pages when the set free shipping threshold has not been met yet.
The code snippet does not include any country restrictions, so you may also want to also add an additional check for that..

Creating a Custom Notice Style in WooCommerce
Previously I showed the three different types/styles of notices you can use within WooCommerce. If wanted you can also add your own style. To accomplish this you’d have to do three things.
The first one is to create a new template file / copy an existing one to your (child) theme. I’d suggest copying one of the existing files in the woocommerce/templates/notices/path to use as a starting point. Add this as a new file in your theme directory under woocommerce/notices/warning.php.
Change the class attribute in the file to woocommerce-message woocommerce-warning so we can use that in later on.
Next you’d also have to add some styling to ensure the new notice is distinctive from the rest and actually looks the way you want. Here’s a sample of what I’m using
.woocommerce-warning {
background-color: #e89b0e;
}Lastly you’d have to add the new notice type to the notice types that are outputted automatically.
function ace_register_new_notice_type( $types ) {
$types[] = 'warning';
return $types;
}
add_filter( 'woocommerce_notice_types', 'ace_register_new_notice_type' );Now that the template exists and the styling is setup you can call your new notice style with the following code wc_add_notice( 'My warning notice', 'warning' );
Note that the second argument should match the filename (minus the .php)

Configuring Store Notices with Advanced Messages for WooCommerce
If you need some more complex notices or just like to use a plugin with a User Interface to configure messages, Advanced Messages can be the perfect fit for you.
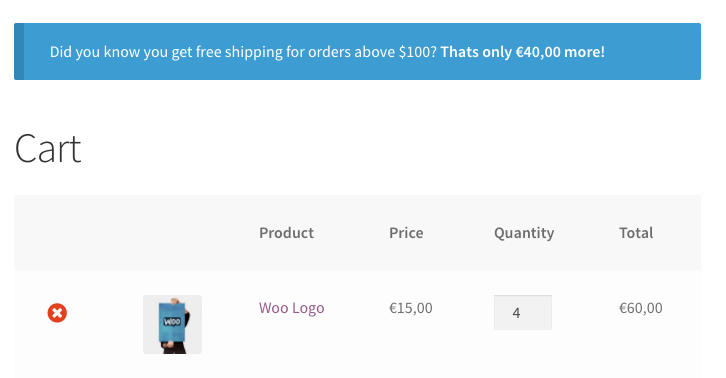
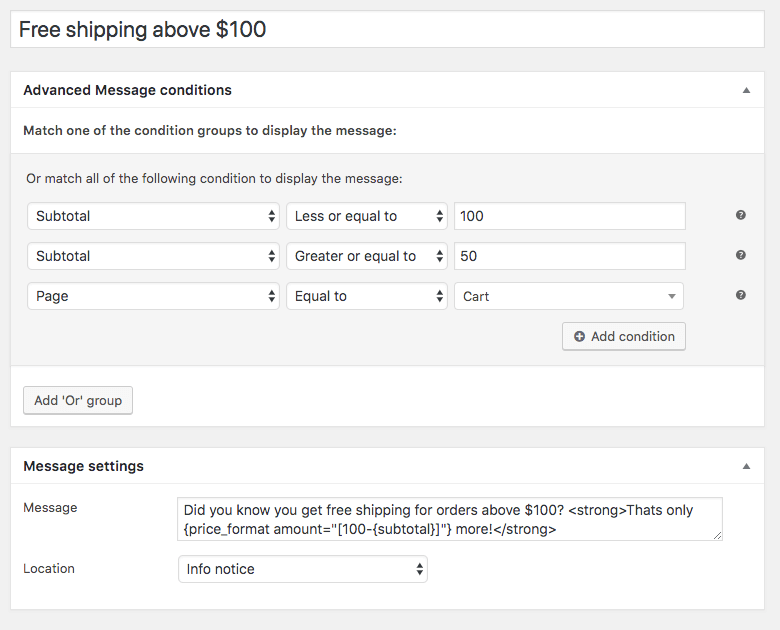
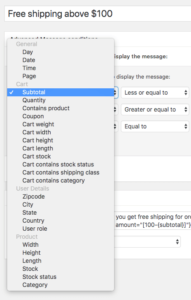
With the plugin you’ll be able to setup notices (and messages at other locations) based on conditions. Here’s an example of how a more advanced version of the free shipping threshold notice looks like. This notice will only show up when the user is over halfway the threshold and also show the remaining amount for the free shipping threshold.
With the plugin you’ll be able to add as many notices as wanted, and configure them all according to your exact needs using the conditions. This is an easy way to configure and manage messages for thresholds that may differ per country for example.