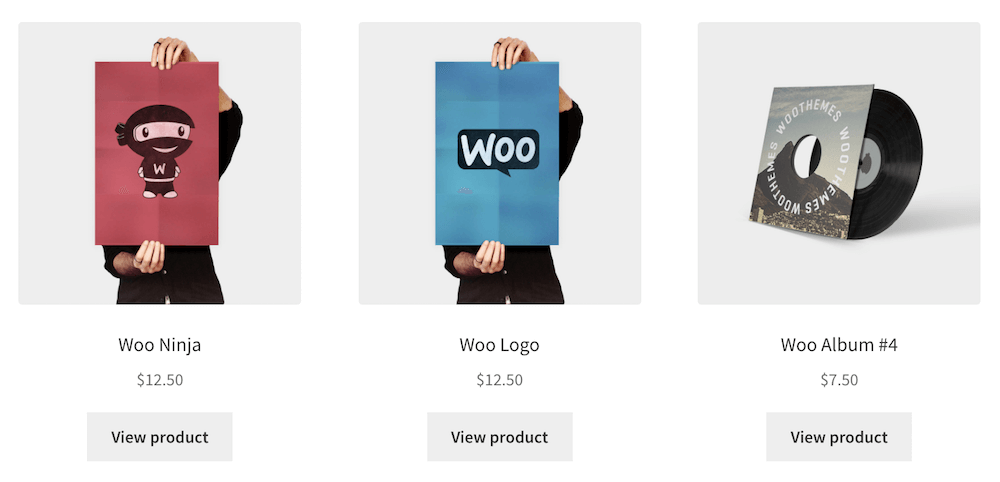
WooCommerce natively always shows the ‘Add to Cart’ on archive pages. This works for many shops, but not always. If you want customers to visit the product page first, for example to give additional information, its a good idea to change the ‘Add to Cart’ button on the archive page to a ‘View product’ or ‘More information’ kind of button. You can also just leave it as a ‘Add to Cart’ button and just redirect them to the product page instead.
Using the following code snippet it’ll automatically redirect users to the detail page instead of adding the products directly to the cart. All the rest is still the same, so its still showing ‘Add to Cart’ for simple products, and ‘Select options’ for variable products.
Changing the Add to Cart Text
Changing the “Add to Cart” button text is preferable as customers may not always notice that the product hasn’t been added to the cart. With variable product that show “Select options” as the button text this is more natural.
Using a modified version of the above code snippet it will only change the add to cart link for simple products (since other product types already redirect to the detail page). In this snippet I’m manually changing the text that is used for the button, which is the last argument in the function.
When implemented the archive page will have the custom button text and redirect visitors to the product page before they can add a product to their cart