Displaying the total savings can be a great motivation for the customer to make the final decision to follow through with their purchase. Who doesn’t like to saving on their order?! The downside is that WooCommerce is not very good in communicating this to the customer. In this post you’ll find different ways of displaying the savings to the customer, hopefully helping increase your conversion rate.
Showing Savings on the Cart Page
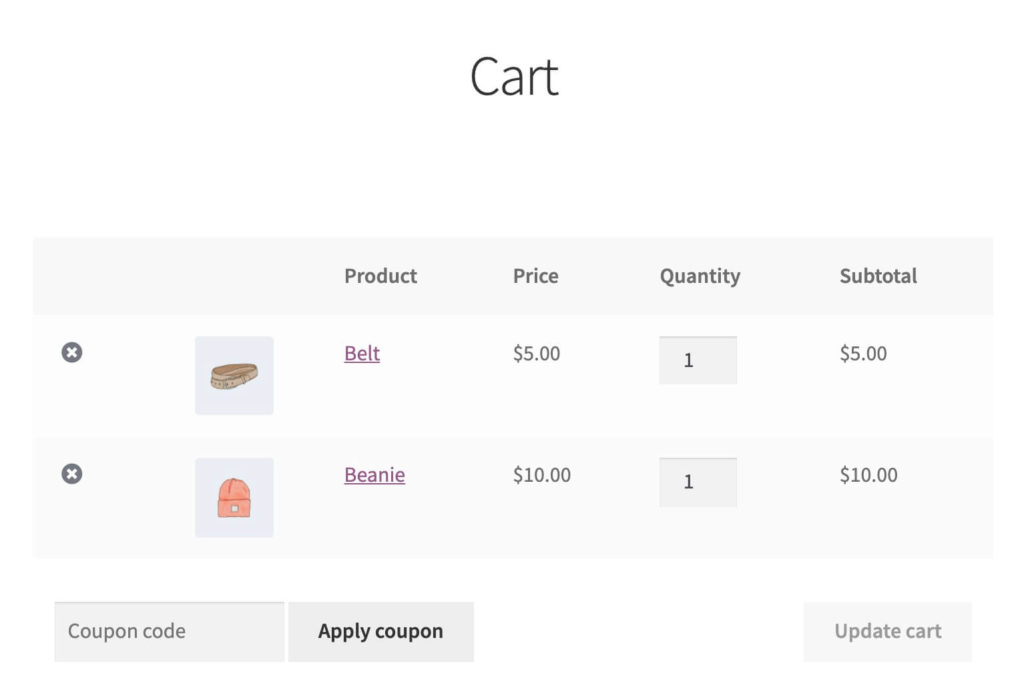
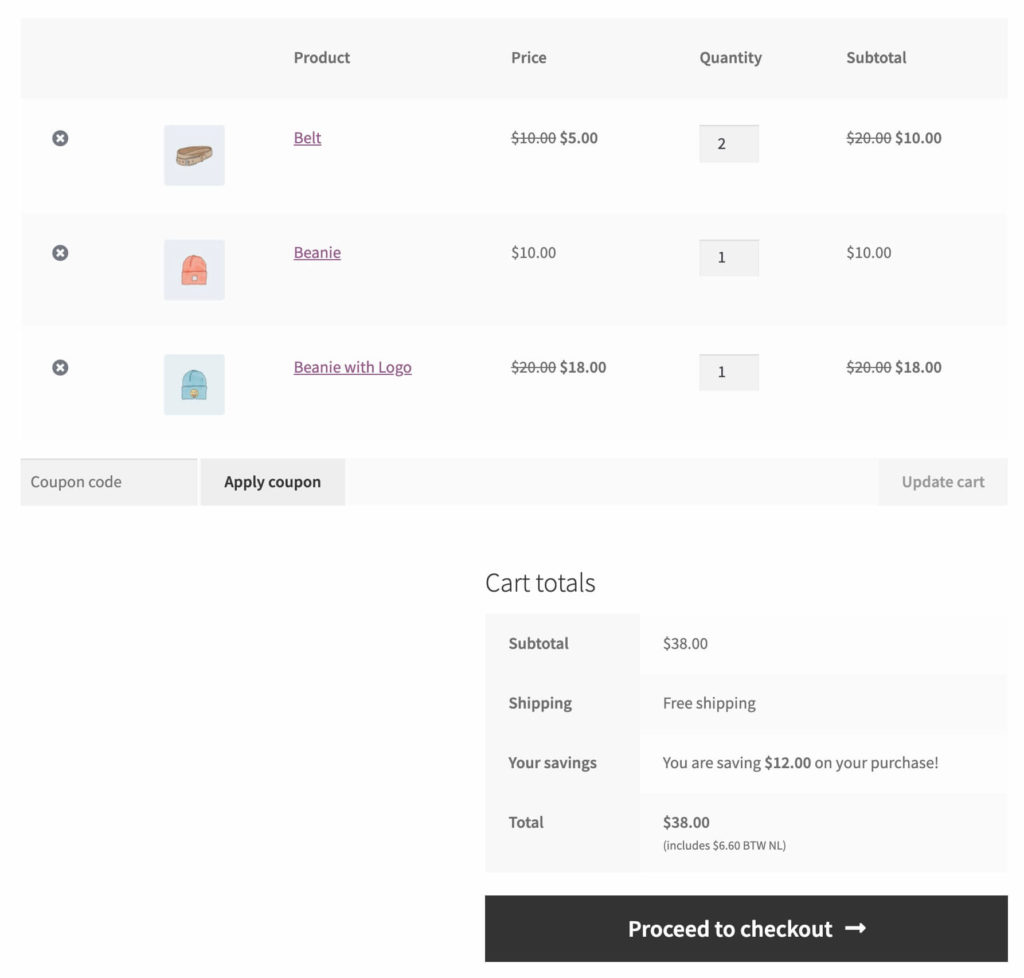
First let’s take a look at the cart page. Products that are on sale are displaying their sale price on the cart. The regular price, an indication of a saving or discount is nowhere to be found. In the screenshot below you don’t don’t even know that the ‘Belt’ product is $10 normally, but its on sale for only $5 now!

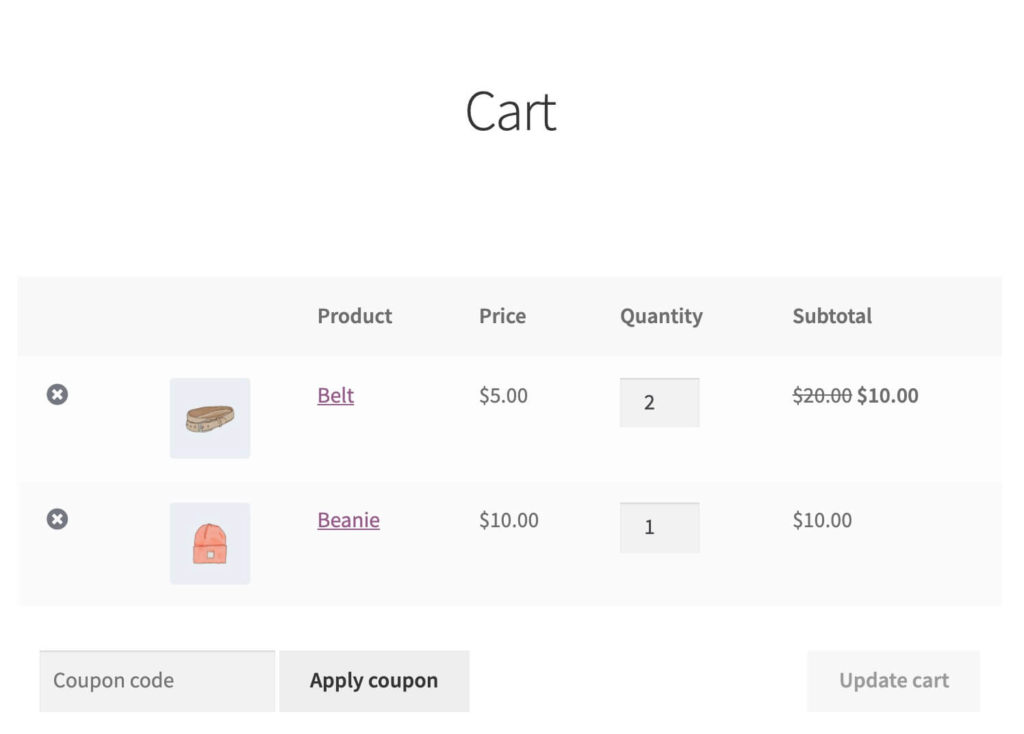
My first suggestion to improve this is to show the prices on the cart the same way as they are on the product page. The regular price with a strikethrough with the sale price besides it.

This will make it a lot more clear how the customer is saving on their purchase.
To accomplish this effect, use the code snippet below to modify the products table on the cart and checkout pages.
With this in place it doesn’t add too much to the cart, but does make a big impact to the customer to see they are getting a good deal!

‘Price’ Column Sale Price
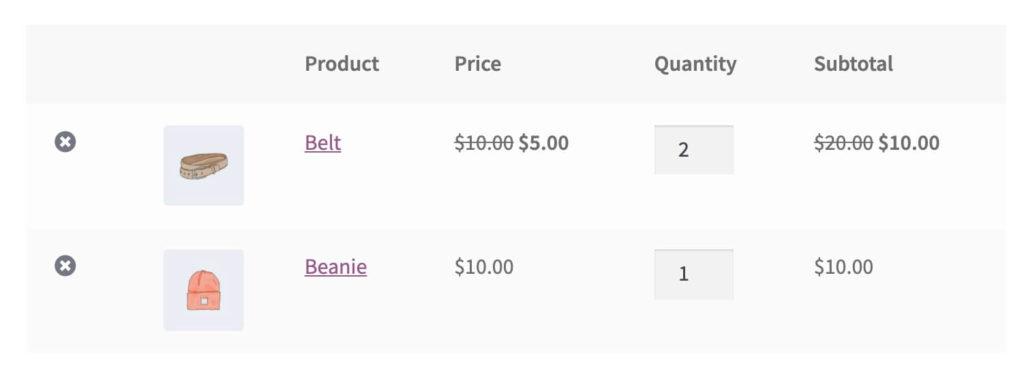
With the previous code snippet it modifies the ‘Subtotal’ column to include the regular price with a strikethrough as with the sale price next to it. If you also want the same for the ‘Price’ column the code snippet below can be used.
Which gives the following result.

I’d say this is already a pretty good improvement on its own, wouldn’t you say so?
Showing Total Savings
Now the customer sees the individual sale prices in the products table. This already works great on its own, but when there are multiple products that are on sale it would also be nice to see the total savings. This would be best fitting below the products table, or in the order totals table.

The code snippet below will display the total cart savings based on the sale prices of the products. Note that this does not take in account any coupon codes as these are listed separately already.
Showing Savings on the Checkout Page
We’ve already done the heavy lifting with the code snippet above. Adding the savings to the checkout page totals table is very easy with just one more line of code;
add_action( 'woocommerce_review_order_before_order_total', 'aceplugins_wc_cart_display_savings' ); // Add savings to checkout pageThat’s it! Now you have the savings properly communicated to the customer, and will likely increase your conversion rates.
Showing Product Sale Prices
The above shows the total savings on the checkout, but not the individual product sale prices. Add the following line in addition to the prior function that shows the product sale prices on the cart page. This will do the same thing but for the checkout page.
add_filter( 'woocommerce_cart_item_subtotal', 'aceplugins_show_sale_price_product_table', 10, 3 );


hi! please help!
How to add different types of discounts within the total amount of discounts in the cart?
Hi Sara,
What kinds of different types of discounts would you be looking for with this? Can you provide an example?
Cheers,
Jeroen
Hey! thanks for this article, How can I add the “your savings” to checkout page as well?
Hi Fede,
Looks like these were missing from the post, but I’ve added them just now :-)
Cheers,
Jeroen
Hi,
This is code is awesome! Are you to add another version when we have coupon code with pourcentage discount. Ex: 15% discount with coupon A or 10% discount with coupon B + the amount of sales prices saving ?
Hi ,
amazing job!
is there a way to put it on the minicart as well?
Hi,
Sure! It would be similar to the last snippet on the page. It would have to be modified a bit in the HTML as the mini-cart (usually) is not in a table.
The hook ‘woocommerce_widget_shopping_cart_total’ can be used for this.
Cheers,
Jeroen
Hoi!
Wat fijn zulke informatie is er ook iets voor de minicart en/of de header?
mvg
hey, i want to add the strikethrough on regular price in the checkout page too. can you please share the code for that?
Hi,
The first snippet on the page changes the totals table on the cart page and checkout page as well.
Cheers,
Jeroen
Thank you so much.