When first configuring shipping rates in WooCommerce and performing tests you may run into unexpected results at the cart/checkout when you’ve made a change. The shipping cache in WooCommerce stores the shipping rates automatically when they’re calculated the first time.
The cached shipping rates are great for production sites, but while still configuring your site it can be annoying when you don’t see your changes immediately on the front-end.
There are two ways to work around the shipping cache. I’ll discuss both methods in this post. One works best in a staging environment and the other on production in case you need to make a change on there.
Method 1: Shipping Debug Mode
The shipping debug mode works around the shipping cache completely. It will calculate the shipping rates every single time they are called programmatically.
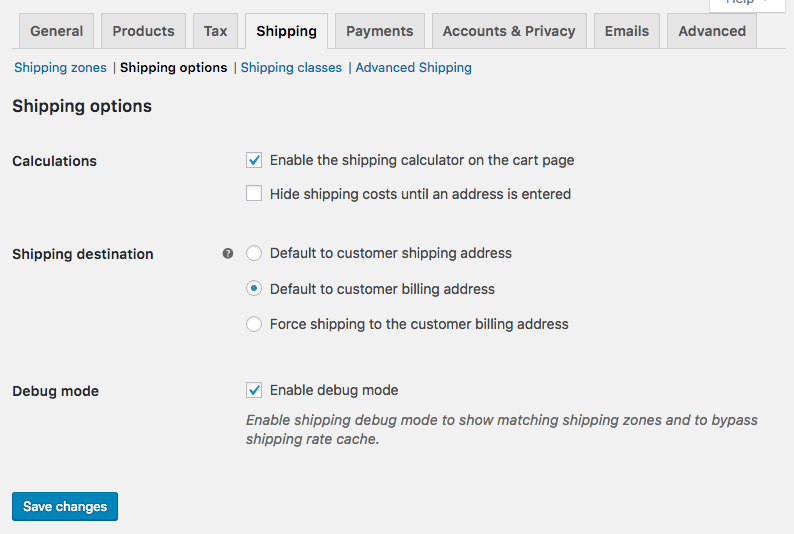
To enable the shipping debug mode you can head over to the WooCommerce > Settings > Shipping > Shipping Options page. On there the you can turn on the “Debug mode” setting.

Be aware when using this functionality in a production environment, as it does add a notice when calculating shipping cost about which shipping zone the customer is matched to;

Method 2: Busting the Cache
This method works better when making changes in production environments, but can also be very useful in staging environments. To understand how this works, you need to know that WooCommerce stores the shipping rates with a special hash. This hash is generated based on your cart contents and the customer address.
This means that the hash is changed whenever one of those values (cart contents/address) differs from what it was before. With this knowledge you can ‘bust’ the cache (its not really busting the cache, but you are working around it by creating a new value and overriding the old cache).
Changing the quantity of a item in the cart, adding or removing a item, changing your address all works for busting the cache within this method. My favorite way is to change the city with one character as that is least likely to affect shipping rates that are setup.

Hi Jeroen,
I want to display a popup if customer have not entered a shipping address while browsing the site. In other words, I want to display a message if no shipping rates hash is present in the woocommerce database.
Any idea how?
Regards
Hi,
If you want to show a message when no address has been entered I’d suggest to do just that – when no address has been entered. No reason to do it based on a hash being available somewhere..?
Adding a popup can be done at the footer for example, does require some coding to make sure its properly formatted and working (popping up/hiding/keybinds etc) accordingly.
Cheers,
Jeroen