Have you ever met anyone who doesn’t like free shipping? No? Neither have I! Offering free shipping on your store is a great selling point and converts visitors to customers. Having a minimum free shipping threshold is proven to be one of the most effective ways to increase the average order value of customers. Set the threshold a little bit above the average order value and you’ll notice the average will come up over time.
Of course your customers will have to know about the threshold. Having a Free shipping threshold notice at the cart and checkout is the most effective way of communicating this to the customer.

Using a Free Shipping Threshold Notice Code Snippet
Using the standard ‘Free shipping’ method in the WooCommerce Shipping Zones has limited options. This helps in using a relatively simple and straight forward code snippet to display a notice. This notice will be based on the shipping zone that the customer is matching with and will only appear when the order value is below the threshold.
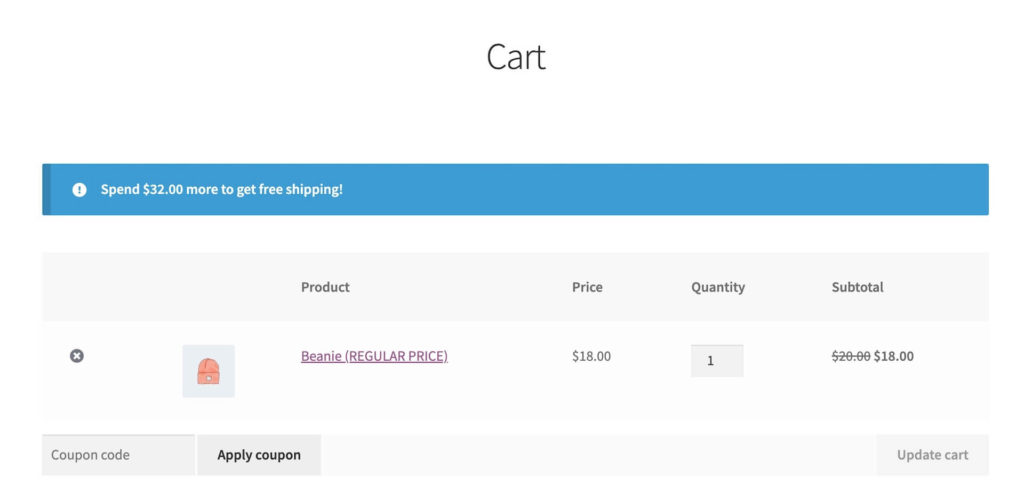
By just adding this code snippet you’ll get the dynamic free shipping threshold notice.
Adding Free Shipping Threshold Notices with Advanced Messages
If your shipping requirements are a bit more complicated or are not using the WooCommerce Core free shipping methods using the Advanced Messages plugin is a great alternative. This plugin allows for setting up conditional messages, including notices, all over your site.
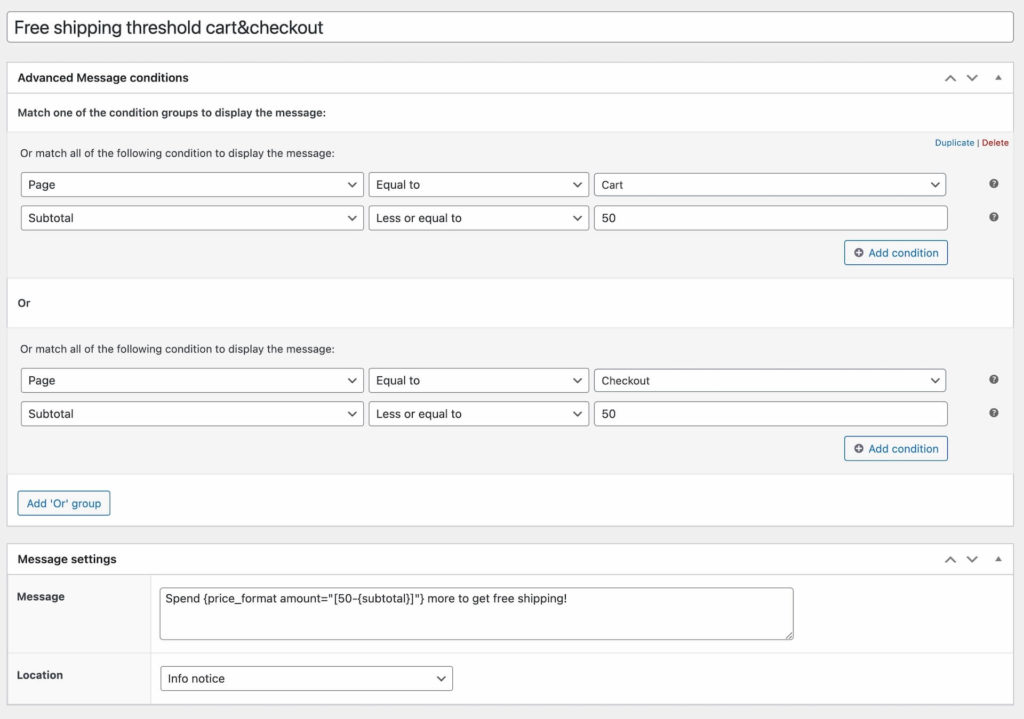
You will have greater control over when and where the messages appear, but you will have to configure this manually. It does not work the same way as the snippet where it automatically reads out the free shipping methods. Here’s an example of a message that is configured to show as a notice on the cart and checkout page;

As you can see you will have full control of when and how the message will appear. Another benefit is with the interface you can also modify the message more easily and quickly instead of having to dive into the code.
Add Text on the Product Page
With this you can also easily change the message from being a notice to just a simple text or add your own HTML to change how the message appears. Instead of the cart page you can also have a text on the product page for example;