Requiring customers to login or register before checking out may sound counter-intuitive; but in some cases this can have a positive effect on the user experience and also conversion rates. Besides that it can prevent fraud orders *to some degree*.
The web-giant Amazon is a example that requires having a account to continue ordering your products. If you’ve never ordered there before and simply want to get the products in your cart the quickest way it may be a small annoyance, but having an account to track and review past orders definitely is useful in the future. Not to mention that making future purchases a lot easier.
This also does not mean you cannot offer a guest checkout at all, it all depends on what you think is best for your webshop. In this post I’ll show you how you can create a login or registration page that will appear as a step between the cart and checkout if the user is not logged in.
Creating a Login/Registration Page
The first thing you’d to do is create the login/registration page. You can also decide to use the existing ‘My Account’ login page as that is very close to what we’re looking for. I however created a sub-page to the checkout so that the page is available under the domain.com/checkout/login URL.
On this page you could include the [woocommerce_my_account]shortcode, this is again something that is very close to what we’re after, since we’ll only go there when logged out it will not show the actual my-account page details when logged in.
However this is limiting what you can do a bit (changing text/adding additional formatting), so I’ll also show how you can create your own shortcode for a login/registration form.
With the code snippet below we’ll be able to use a [wc_login_register]shortcode on the page to display (and customize) our own login/registration forms.
It is quite a large code snippet as it contains 2 fully functioning forms that are close-to but not exactly the same as other login/registration forms within WooCommerce. Luckily this does give us the freedom to modify texts easily to fit the use.
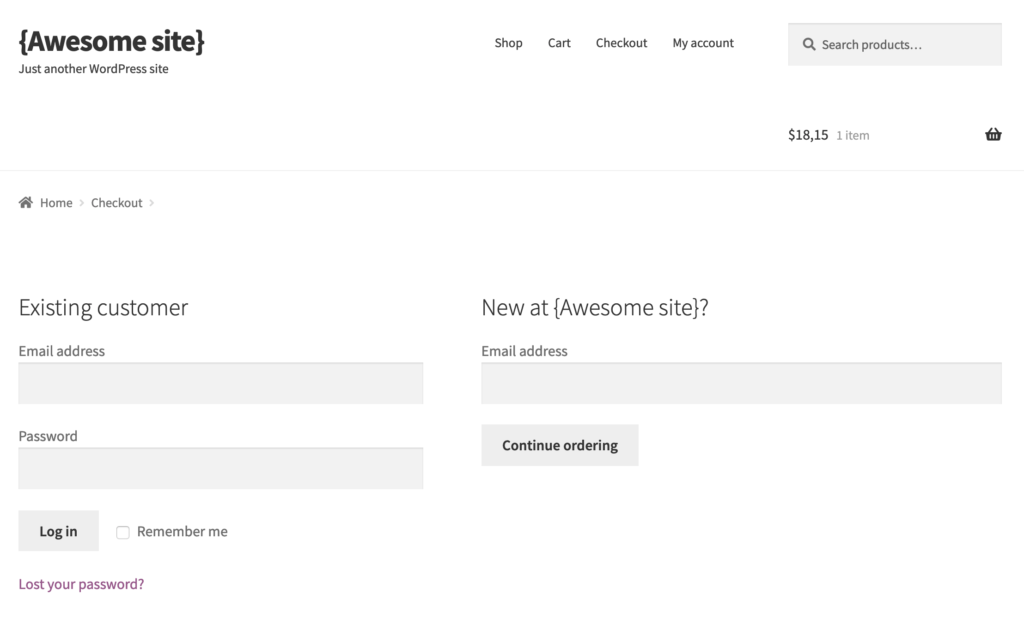
This is how the login/registration page should approximately look like now;

Forcing the Login Page Before Checkout
Now the actual code that comes in and make sure the login page is showed before the checkout page is available. You’ll need to know the page ID of the page you’d like to show, this can be found in the URL when editing the page.
(2555 is my page ID, thats what you’d need to change)
This code ensures the login page is shown before being able to go to the checkout for guest users, but also ensures a redirect to the checkout for logged in customers who enter the page URL directly in the address bar.


Hey Jeroen,
Great Job! The only thing now is that customers can’t neither logout or access to “my account” section. Every time they click in logout it keeps redirecting them to the checkout page.
How can we fix that?
Hi! Did you find a solution for this issue?
How can I let use have a button to check out as guest ?
Ok I got it.
The method is to create a sub page under checkout with [woocommerce_my_account] and link that page id instead of the original my accounts page.
Hello, excellent solution.
In my case, I need to display the same registration form that I have added in My Account. how could I achieve this?
How could you add the option to checkout as a guest?
So have the login form and new user registration on the left and the proceed as a guest on the right?
Hi Jack,
This would be possible to adding a additional link to the first code snippet with a new parameter, e.g. domain.com/checkout?checkout=guest and add a additional check that this param is not set in the second snippet.
Cheers,
Jeroen
Hi there,
I am trying to implement this, and am running into an error with too many redirects when I add in an additional check to check that the param is not set in the second snippet?
Would you have an example of this snippet?
Thanks!
David
Hi David,
Not sure what kind of additional check you’ve added, this can cause the conflict you’re describing of too many redirects when not setup properly.
What kind of param are you checking for?
Cheers,
Jeroen
Hi Jeroen,
I’m trying to check for ‘domain.com/checkout?checkout=guest’ when added to the URL. Basically, I need to allow users to checkout as a guest as well as login/register.
Any advice would be greatly appreciated,
thank you,
David
Hi David,
This check can be added in the first if-statement –
&& ! isset( $_GET['checkout'] ) && $_GET['checkout'] !== 'guest'for example (not tested).Cheers,
Jeroen
Works perfectly! Thank you so much Jeroen!
Thanks
The code works perfect for me but I want new users to be able to set their passwords when registering. Currently registering only has a field for email. Kindly give a piece of code to add a password field.
Hi Vincent,
You can do this by modifying the snippet that adds the ‘wc_login_register’ shortcode to add the password field (similar to the one in the login section) to the register section and Woo will pickup on this automatically if you don’t have the ‘When creating an account, automatically generate an account password’ setting enabled.
Cheers,
Jeroen
Worked great for years, but now captchas wont show. I assume the template got changed? using AIOWP security plugin
Hi Johnny,
That could be the case, I personally haven’t used AIOWP, so I can’t say if/how that would affect it. I’d recommend updating the template and see if that works..
Cheers,
Jeroen