You may already know that you’re able to use a special URL with WooCommerce to add products to the cart. For example, https://wp.x/?add-to-cart=736 will add the product with the ID 736 to the cart. With that it is also possible *out of the box* to add a specific quantity by adding a additional parameter to the URL. For example, https://wp.x/?add-to-cart=736&quantity=4 will add 4 of that product.
This works great for when you’d like send a customer a direct link putting the products in the cart. It however isn’t as good if you’d like to send over a proposed quantity for them to purchase but still give them the option to change this before putting anything in the cart.
In this post I’d like to show how you can enable sending a parameter in the URL that’ll automatically set the quantity field for a product, requiring only a small code snippet.
Pre-set Product Quantity on the Product Page Through a URL Parameter
With the code snippet below the quantity field will automatically be set to the quantity passed in the URL. Install the code snippet below to get started.
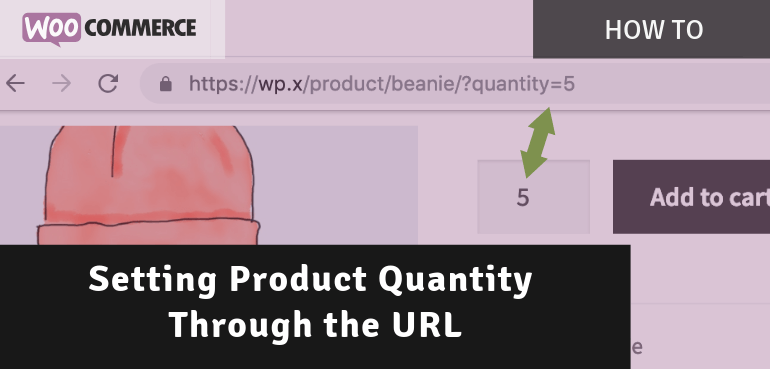
With this in place you can add a quantity=5 parameter to the URL.
If you’re unfamiliar with adding parameter to the URL, know that the first parameter needs to start with a ?, and any follow up parameters are separated by a & sign. Examples of this would be https://wp.x/product/awesome-product?quantity=5 or https://wp.x/product/awesome-product?another=param&quantity=5.
Shorter Product URLs
A regular product link in WooCommerce would look something like this; https://awesome-shirts.com/product/awesome-product. If you prefer to send over shorter product URLs you can make sure of some default functionality available within WordPress. This can be done by grabbing the product ID (easiest way is by the edit page URL) and adding a parameter to the URL as such; https://awesome-shirts.com/?p=736.
In my opinion that is a lot better compared to using a URL shortening service as it remain in your domains control and it gives a much better idea of where one is directed to.
Quantity Dropdown Field
The pre-setting of the quantity field also when you’re using the (updated) version of the quantity dropdown field that I’ve written about before here on AcePlugins.com.


This is good stuff. Do you know if it’s possible to achieve this without a page reload? For instance, if on my product page, I wanted to implement a button (or set of buttons) that directly changes the quantity selector, can that happen with having the page refresh?
Hi Abe,
Sure, something like that is possible, but it would be a javascript (which is client side) based customization, not PHP (which is server side). Feel free to reach out to me if you need help with such customization.
Cheers,
Jeroen
hi can i use this for dropshipping store
i mean when i list product i list the quantity depending on the real website product
Hi Nadir,
Only if the code snippet is implemented on the other site.
Cheers,
Jeroen