There are different reason why you may want to make the quantity field a dropdown. Maybe you only sell products in fixed packages, or you want to increase the average order value by increasing the quantity being purchased.
Whatever your own reasons are, in this post I’ll show you how you can change the quantity field into a dropdown without the use of a plugin. To accomplish making the quantity field a dropdown you will have to make a template change, so using a child theme is required (unless you fully control the parent theme)
Making the Quantity Field a Dropdown
First thing we’re going to do is add additional arguments so we can use this in the quantity field template later on. These arguments will determine the minimum, maximum and steps taken by the dropdown.
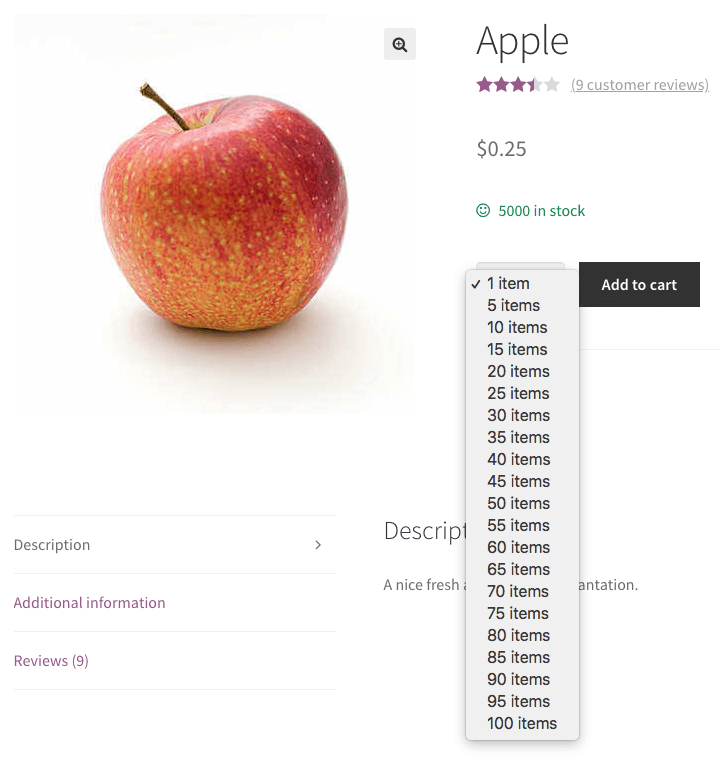
In the above code snippet the dropdown will be setup to start at 1 quantity, and move up to a maximum of 100 in steps of 5. You can of course change these values according to your needs.
For the basic example I’ve chosen to set a fixed maximum value. It is also possible to set the maximum to the product stock, but I wouldn’t recommend this if your stock count is high, and the chance of a customer purchasing such quantity low.
$args['max_value'] = $product->managing_stock() ? $product->get_stock_quantity() : 100;The Dropdown Quantity Field Template
Now its time to override one of WooCommerce’s default templates. You can create (or replace if existing) the wp-content/themes/{your-theme}/woocommerce/global/quantity-input.php file. The following code can be used inside that template.
This is what actually changes the quantity field into a dropdown, but only if the correct arguments (the ones we’ve set before) are available. If its a product that is sold individually it won’t show any quantity input, or it will use the number field as a fallback.
The result will look something like this;


Dropdown Quantity Field With Custom Steps
The prior setup is focussed on creating a dropdown quantity field with fixed steps. But what if you want to have your own custom steps instead?
For that you can use the following code. These two replace the prior quantity-input template and arguments function accordingly.
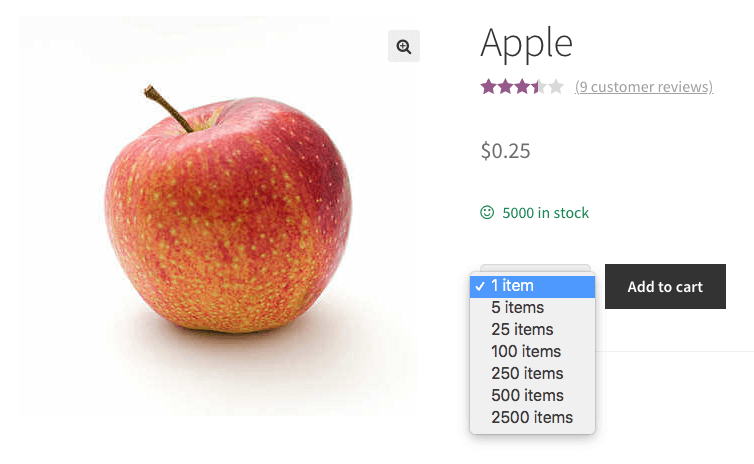
In this file you can see (and change) the values that will be used in the dropdown. Add/remove as many as you’d like.
Template file;
Which will result in;

Showing the Dropdown Quantity Input on Shop Pages
Previously I wrote about Adding a quantity field to the Shop Pages, happy to report that these will automatically change to the dropdown when possible!


Hi,
I am using this code for my website and it’s working fine. However I don;t want steps in 5. When I change $args[‘step’] = 5; to $args[‘step’] = 1; the code stop working.
I want to show qty 1,2,3,4,5,…… so on
Can you please help me how I can change the steps?
Thanks,
Vikas
Hi
I have followed all the step and it works fine exept for one issue. If I select the quantity on the productpage, the right price is shown on the cart, but not the right quantity. Any idea how to fix this?
It does not work in the shopping cart
Hi,
is there an option to customize this action for each product or is this just for all products?
Thanks in advanced.
Hi Martina,
It is possible, but the snippet would need to be further developed if you’d like to customize it per product.
If you need any assistance, feel free to reach out through; https://jeroensormani.com/contact/
Cheers,
Jereon
Hi,
in this section:
Dropdown Quantity Field With Custom Steps
is any possibility to do it in this way:
dropdown_steps will be: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10
those steps will be value in dropdown but positions to select will be: 50 g, 100 g, 150 g and so on to 500 g?
Hi Mike,
Sure, this is possible. I’d recommend starting with the snippet last on this page as a starting point, making the array an associative array and modify the template file accordingly to that.
Cheers,
Jeroen
Hi, thank you for sharing this. I figured out how to apply the custom dropdown to a specific product. I replaced this line:
if ( ! $product->is_sold_individually() ) {
with this:
global $post;
$product_id = $post->ID;
$product_array = array( 2349 );//add in the product IDs to add text after price
if ( in_array( $product_id, $product_array )) {
This works to display the custom quantity menu on product 2349. However, when I add that product to the cart, in the cart it only has the normal quantity selector instead of the custom quantity menu. What would I need to do for the custom quantity menu to also appear in the cart, but only on this product 2349?
Thank you in advance for your help.