The default notice that WooCommerce shows when adding a product to the cart is “Your fancy T-Shirt has been added to your cart”. After the text there’s a link to “View cart”, or if you automatically redirect to the cart (WooCommerce > Settings > Products > ‘Redirect to the cart page after successful addition‘) it will show a “Continue shopping” link.

Changing the Add to Cart notice text
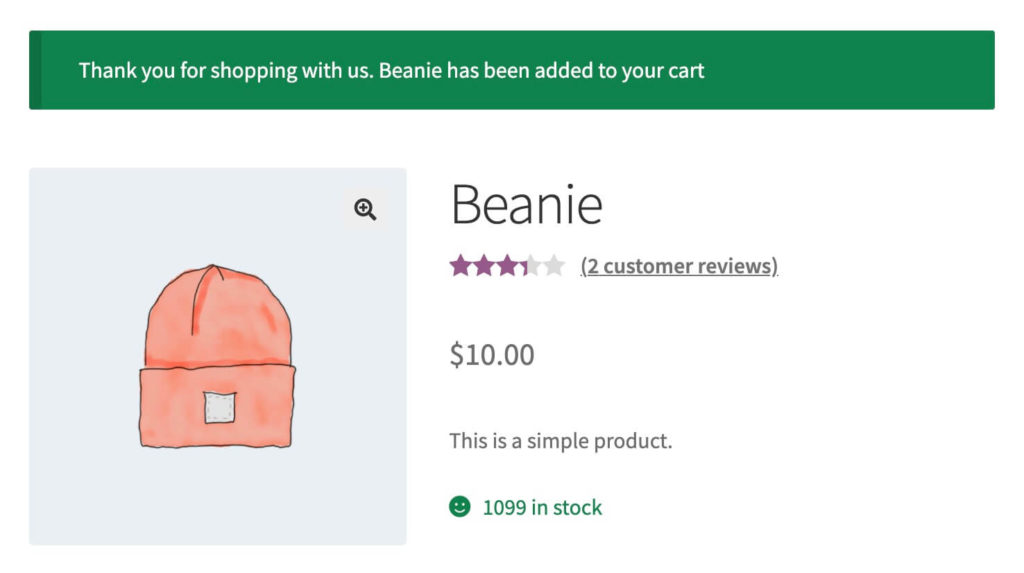
In order to change the Add to Cart notice text a small code snippet is required. This first snippet is the simplest form of changing the Added to cart text. It replaces the entire existing notice text, so including the existing ‘View cart’ or ‘Continue shopping’ links.

Adding Links to the Notice
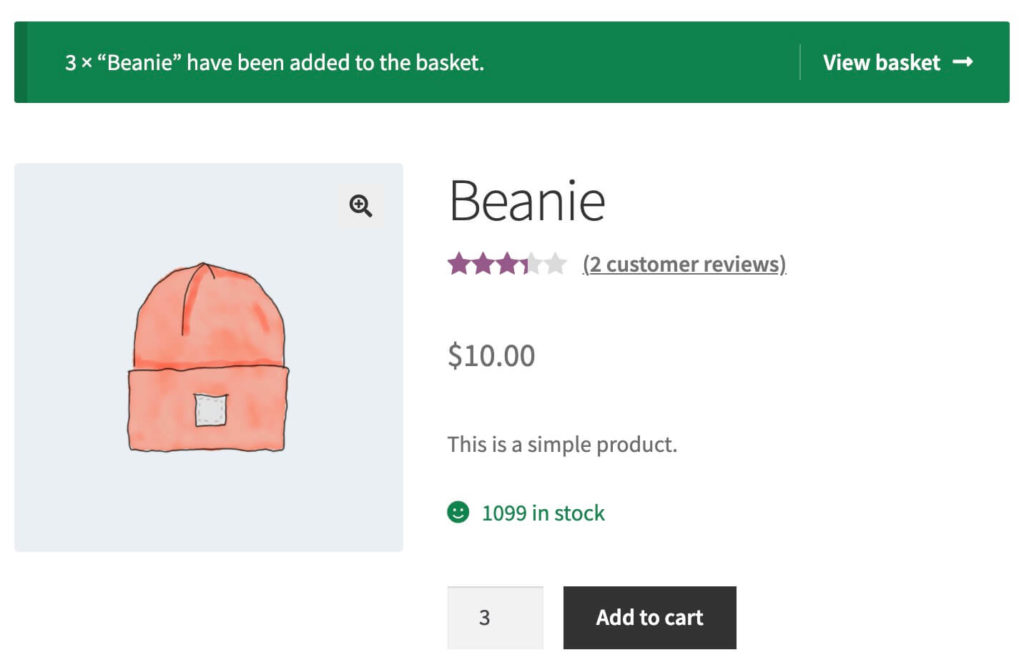
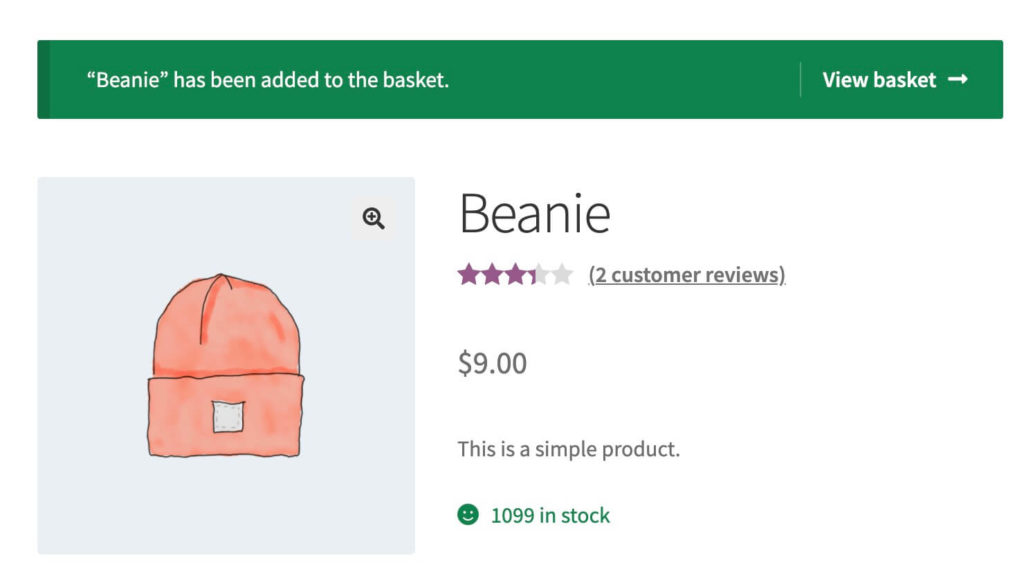
If you’d like to keep the links in the notice or make a small change to only the text for example this next snippet is very similar to how WooCommerce itself displays the message. It includes the product name and quantity (in case multiple are added) along with the existing links. The snippet changes the naming of the ‘cart’ to ‘basket’ instead.
You can of course make modifications within this snippet; remove or change the links, quantities etc.

Removing the Added to Cart notice completely
Something else I’ve seen around on some big stores is no Added to Cart notice at all, instead it will pop open the mini cart for example. With just a single line of code you can remove the entire Add to Cart notice completely. This won’t do anything else like opening the mini-cart (this is something theme-dependent), but it works well if you direct the customer to the cart after add to cart.
Other hand picked related posts to the Add to Cart flow;
– How to Change the ‘Add to Cart’ Button Text
– AJAX Add to Cart Button on the Product Page – WooCommerce
– WooCommerce Add to Cart Redirect (external, plugin)
– Redirect after Add to Cart (external, custom snippet)