Having a ‘Add to cart’ button on the shop (archive) pages can be a great way to increase conversions on your site. Depending on the products you’re selling having to go into the product detail page about a product may not be needed at all.
However if your customers tend to order more then 1 quantity of a product using the ‘Add to cart’ button on the overview page can be a very unsatisfying experience for the customer. Adding a quantity field on the overview page may just be the right solution for you!
Adding the Quantity Field
WooCommerce Core doesn’t come with a setting or option to show a quantity field at the shop page. Using a code snippet you’ll be able to add a fully functional quantity field without much hassle.
The following code snippet will add the quantity field to products for who it is fitting. This means it won’t show the quantity field for products that are marked as ‘sold individually’, variable products, or if the product is not purchasable for another reason.
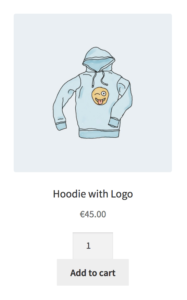
The code snippet works for both AJAX and the regular Add to cart button on the shop pages. The quantity fields should look something like this;

For some themes, including Storefront (the theme I’m using in the screenshot above) the quantity field will be shown on its own separate line. I my mind it looks better on the side of the ‘Add to cart’ button.. If you also encounter this with your theme there’s a good chance you to solve this by adding the following CSS line;
.archive .quantity { display: inline-block; }
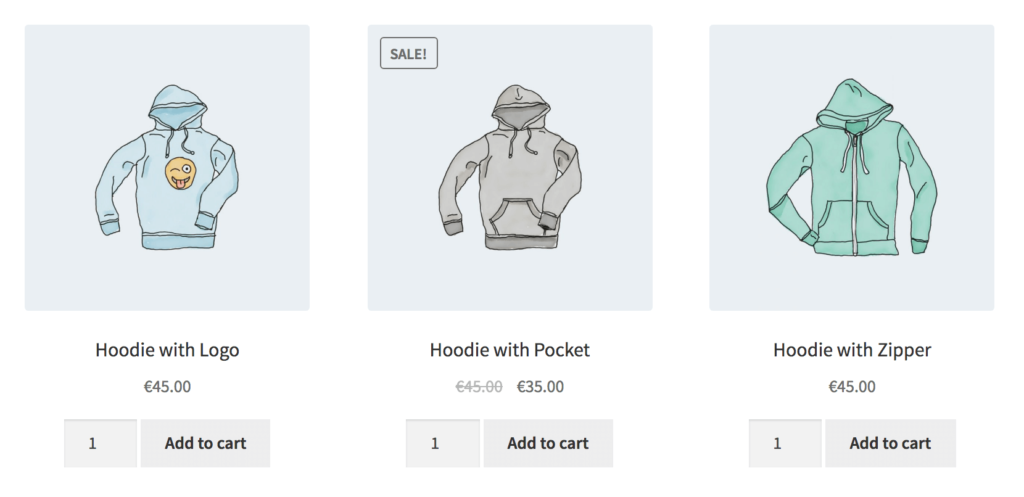
Now that looks a lot more streamlined!
Changing the Quantity Field Position to the Right
Don’t like it there on the left side? Changing it to be on the right side is a simple change of priority. Change this line in de the code snippet:
add_action( 'woocommerce_after_shop_loop_item', 'ace_shop_page_add_quantity_field', 8 );With this line;
add_action( 'woocommerce_after_shop_loop_item', 'ace_shop_page_add_quantity_field', 12 );As you can see only the third argument has changed, which determines the priority of the callback.


Thankyou for posting this. it works
Excellent! thanks!
Great. I am using this with a theme and the the plugin Quantities and Units for WooCommerce to have decimals. The quantity increments correctly, but no matter what value i set on the shop page, 1 is always added to the cart. Any ideas how to fix this please?
i had the same issue
This is working great, however I’ve added the Woocommerce Mini Cart widget to the sidebar on the shop page and when I add a product the mini cart always adds just 1 instead of reflecting the quantity entered in the field. How can I fix this? Any direction is much appreciated, thanks!
Nevermind, I was missing the Javascript handler. Please disregard my previous reply, thanks :)
Hi. Can you tell me where I should put this line?
.archive .quantity { display: inline-block; }
Hi John,
Thats a CSS block/snippet, here’s a post on how to implement CSS;
https://aceplugins.com/how-to-add-a-css-snippet-to-your-site/
Hi! Can you please help me to understand what I am doing wrong? I have copied and pasted correctly but when I add more than one product it always adds just one item in the cart!
wooow it working! thanks a lot
it is possible when the user clicks on add to cart button then we show quantity field. otherwise, hide.
thas way save space and look more awesome.
I implemented the code but it only works on front page but not on shop page?
Any ideas what could be the issue
It could be theme related, easiest way to check this is by switching to a default WP/WC theme.
Thank you. It works perfectly without any issue.
Hi,
Thank you very much.
I trying to add quantity button in checkout page, but not working. I added your code and used this hook: woocommerce_checkout_cart_item_quantity
Can you tell which changes i need do in your code for add quantity buttons in checkout page?.
I’m using generatepress theme. Thank you again!
Hi David,
I don’t have anything ready to go at this moment; this would probably also require some further customization to make it work smoothly and not require a full page reload to update the quantities.
Cheers,
Jeroen
Hi
Thank you for this article! its works like a charm
is is possible for you to help with adding – and + so use can adjust that instead of typing a number
can it work with variation and different attributes ?
The code snippet would not output any attribute selections on the archive pages. It is possible to do this, but would take significant effort to make this work nicely for any specific site (assuming there’s the possibility to multiple attributes)
Wow this was amazing to find. Been looking for it for a while.
Quick question tho, on my site it limits the amount to just a max of 9 when i hit the buttons to go up.
Is there a way to change this?
Hi Xavier,
The maximum input should be based on the stock availability and if its allowed to backorder. It sounds like the stock for that product is 9, is that correct?
Cheers,
Jeroen
Didn’t work for me. I followed all instructions exactly. And now a small box has appeared under each product with two up/down arrows, but there is no quantity number and clicking on the arrows does nothing at all. I’ve double checked the product and it’s not marked as “variable” or “sold individually” and I’ve set the stock level to 9999.
Any help on this?
Hi Seth,
It should still work, the ‘min_value’ set for the quantity field should be the default value in there.
There may be something else going on that affects this on your site, unfortunately its hard to say from this end what it may be.. Would require debugging to figure that out.
Cheers,
Jeroen
Hi there,
I am using AJAX add to cart buttons with Astra Pro theme. However, when I adjust the quantity and click add to cart, it always adds just one item? From what I can see, some other users have had this issue too?
Is there a resolution for this?
Thanks
Elliot
Hi Elliot,
I’ve just updated the script to work with the latest versions :-)
Cheers,
Jeroen
Hi,
I’m having the same issue… it won’t add the multiples to the cart only the default quantity. What am I missing??
Hi Ben,
I just re-tested the script and it should all work with AJAX and non-AJAX add to cart buttons (especially after the last update of 2 weeks ago). It could of course be a conflict with a theme or plugin; to test this its best to switch to a default theme and disable all plugins (on a staging site) to see if this makes any changes.
Cheers,
Jeroen