WooCommerce natively shows additional product tabs with product related content on the product page. The basic tabs are related to the full product description, product attributes and the reviews. With that plenty other plugins are adding more to that.
Tabs work for a lot of stores, but of course not all of them. Maybe you simply don’t like them, think that it makes your site look to much like the rest of the WooCommerce mainstream, or simply prefer to have the content straight out there. It may even be better for the search engines to index those contents.
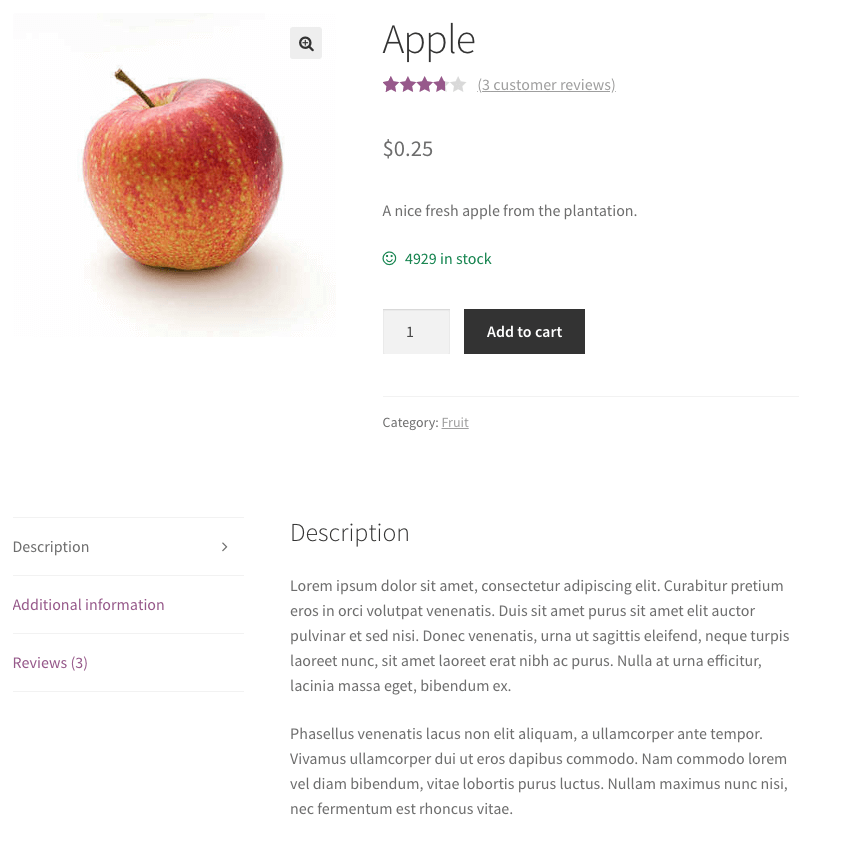
Before getting started, let me show the base that I’m starting with so you can compare it to the changes being made. I’m using the Storefront theme, in this the product tabs are displayed like this;

Hiding the Product Tabs
The following snippet is a simple CSS code snippet to add that will hide the product tabs.
.tabs.wc-tabs {
display: none;
}This CSS will only hide the product tabs, so it still doesn’t display the contents of the other tabs yet as you can see below.

Displaying the Content
To display the contents of the other tabs when the page loads, the following CSS snippet can be added.
.woocommerce-tabs .woocommerce-Tabs-panel {
display: block !important;
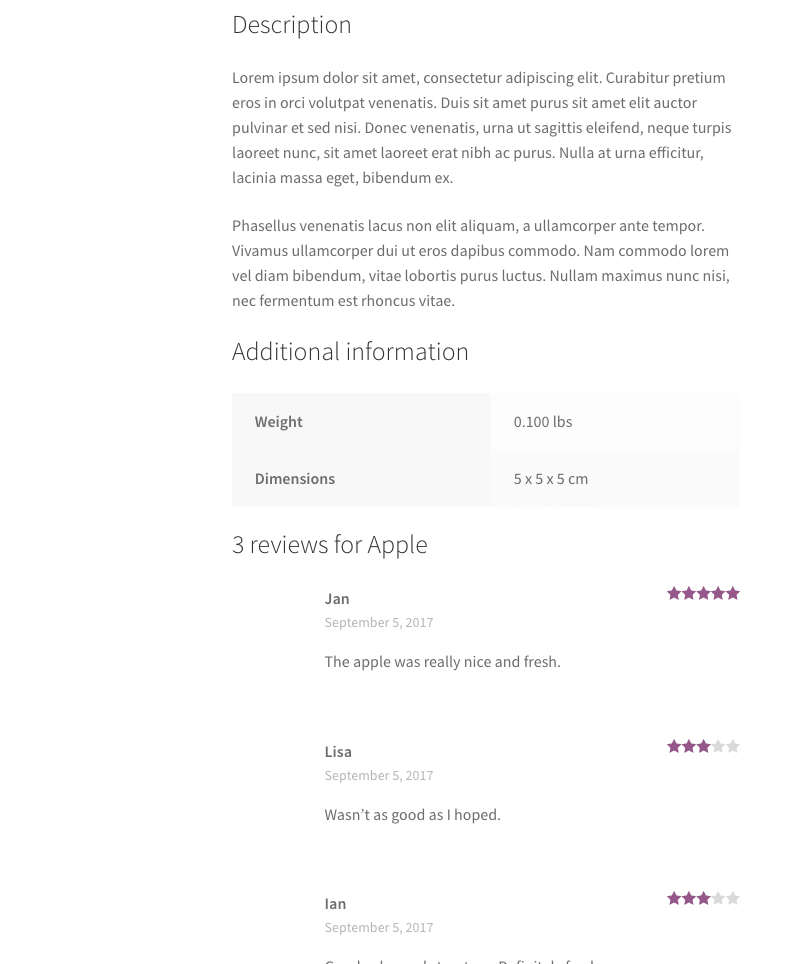
}Now all the contents of the tabs will be displayed automatically on the page;

In its current state I can still see some improvements that will likely also apply to other themes.
Adding Spacing Between Content
The content is kind of glued closely together. A bit more space between them would do some good. This can be combined with the prior CSS snippet.
.woocommerce-tabs .woocommerce-Tabs-panel {
display: block !important;
margin-bottom: 3em;
/* border-bottom: 3px solid #eee; */ /** Additional separation between sections can be created with a border */
}Full Width Content
This may not be applicable to your theme, but in my case the tab navigation was left aligned, meaning the tab content wasn’t the full width of the page. If you do like it to be with these changes, you can add the following to make it full width.
.woocommerce-tabs .woocommerce-Tabs-panel {
display: block !important;
margin-bottom: 3em;
/* border-bottom: 3px solid #eee; */ /** Additional separation between sections can be created with a border */
width: 100%;
float: left;
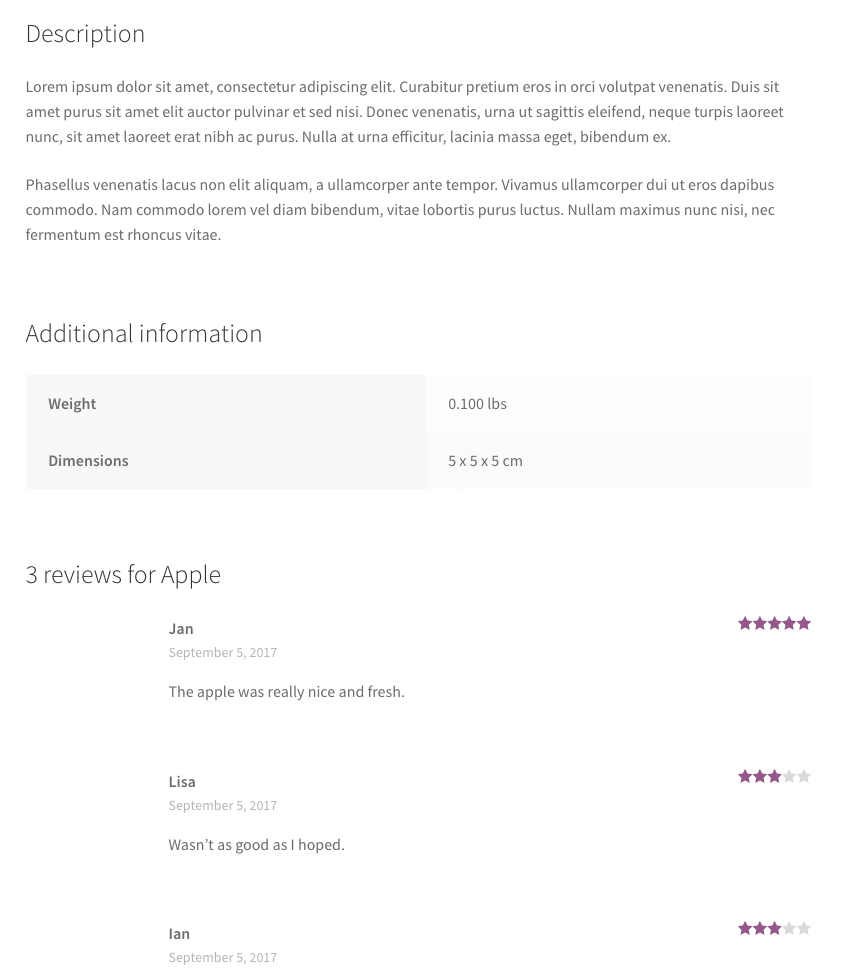
}The end result for my theme looks like this;



I’ve been struggling for days. I’ve read tons of guides. All for nothing. I almost gave up. Then… magically you appeared… buried deep inside the results pages.
And you fixed my issue with 1 line… 1 simple line…
GOD BLESS YOU!!
cool thanks
Hi,
Thanks for the code! However for me the titles are disappearing so the sections are not separated by their name like “Description”, “Additional information”…
Do you have any idea why?
thanks,
Daniel
Hi Daniel,
You’d want to check with your Inspect Element to see what styles are hiding the titles and change or override those styles to make sure your titles are showing.
Cheers,
Jeroen
Hi,
I only had two tabs, description and reviews and wanted to move the reviews to the bottom of the page and disregard the tabs. The code worked really well for this and now the review section is under the description section. However the tabs did not disappear still after I put the code in. When you click from description tab to the review tab nothing changes to the content under the tabs. Its stays the same on both tabs. I would really like to remove these tabs, do you know why this is happening and what I can do to fix it.
Kindest Regards,
Alice
Hi Alice,
It could be due to some different structure of the tabs in your theme it requires some further CSS changes to hide the tabs themselves.
Cheers,
Jeroen