Showing product prices is very common on category, but is also something that can be questioned if its a good thing. For some WooCommerce stores it can be distracting for customers or possibly cause them to prematurely reject products based on price; while further information could’ve persuaded them.
In this post I’ll provide a variety of code snippets that can be used to hide product prices on all- , a single- and a selection of- category pages.
All other prices on the product pages, cart/checkout and emails will remain as is.
PS. the general Shop page and tag pages are also considered a category page in this post
Hiding Product Prices on All Category Pages
This snippet will simply remove the prices on all categories, with no distinction being made between them.
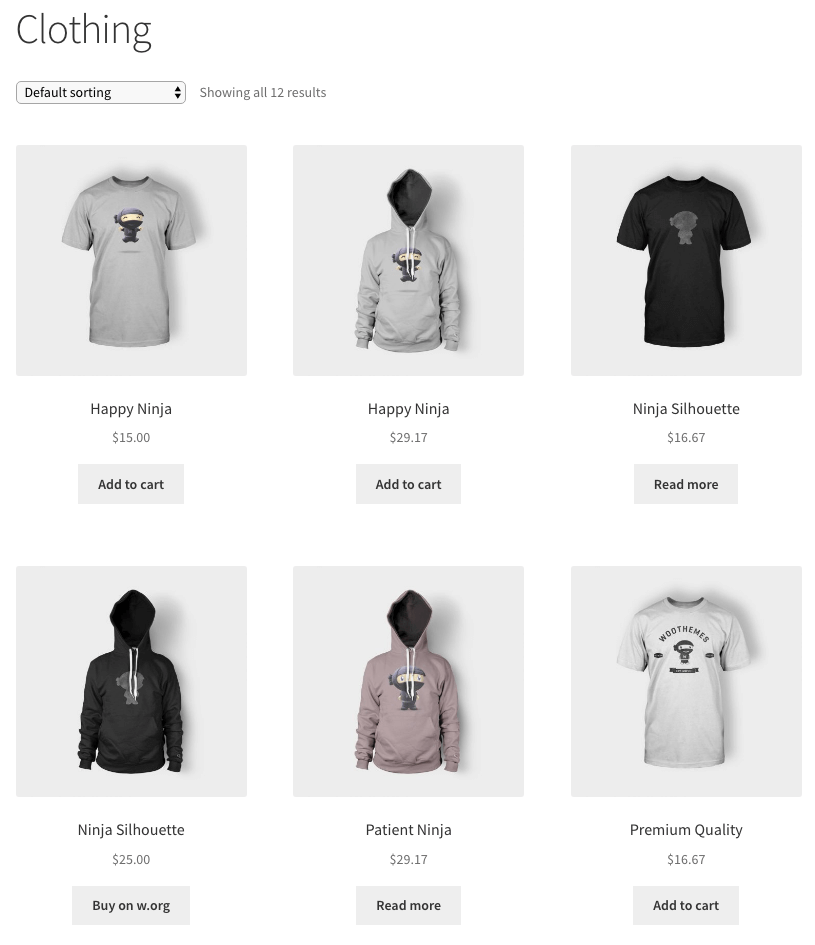
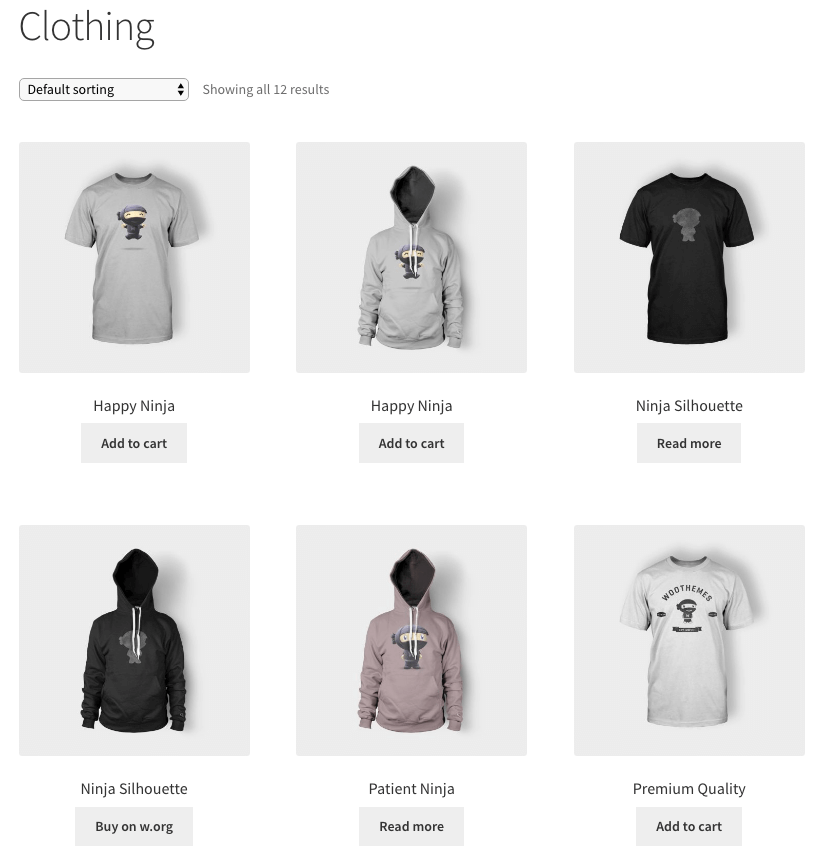
Here is a before/after comparison of my category page.
-

Before -

After
Hiding Prices on a Single Category Page
This snippet will hide the product prices only on a single category page. The category slug is used to check whether the viewed page is the same as the category page you want to hide the prices from.
Make sure to change the category slug to the one you need it to hide. The category slugs can be found on the Products > Categories page within WooCommerce.
Hiding Product Prices on Multiple Categories
This snippet differs a little bit from the prior one, here you can enter a list of product category slugs on which you’d like to hide the prices on.


Hi There,
I just want to ask if you can guide me how to change the button for none logged in users for example when you’re not logged in into the site you will see a Login To Download Button and the after you click that button you will be redirected to the login page then after the login the button will change into buy now button with a price.
Please see the screenshot http://prntscr.com/lg04q4
Hi,
Can you please help with how to do this the other way round?
My shop currently looks like the after and I want it to look like the before!!
The shop page shows all the products but you don’t get to see a price until you click through to each individual product.
I do not really have any idea about codes and would not know where to look.
Hi!
Is it possible to take product prices off for the featured products only on the home page?
Thanks!
Hi Olga,
Of course thats possible. You’d need to modify the snippet to work like that though. You can make use of the is_front_page() function and $product->is_featured().
Cheers,
Jeroen
Hi this worked well for me however how would I remove the prices only, for products in the same category from the Shop page?
This is where I am getting stuck.
function ace_hide_prices_category_pages( $price, $product ) {
$hide_from_categories = array( ‘printed-tape’, ‘labels-and-stickers’ ); // Change these values / add more as you need
if ( is_tax() && is_tax( ‘product_cat’, $hide_from_categories ) ) {
return ”; // Return a empty string for no price display.
}
return $price;
}
add_filter( ‘woocommerce_get_price_html’, ‘ace_hide_prices_category_pages’, 10, 2 );
Hi
‘woocommerce_get_price_html’ hide the price for me in the product page but not in the category page cards.
Anything that could cause this?
Hi,
What do you mean with the ‘category page cards’? The code is checking if its a category page and hides the price if thats the case; if these ‘cards’ are not on a category page a different check would need to be used for those.