With the ‘Local pickup’ shipping type you can allow your customers to choose to pickup their orders on location instead of shipping it out. This is of course great for local customers so they can save shipping costs or pickup their order when it best fits them.
The one thing that is missing in WooCommerce is being able to show your store’s address / instructions when local pick is chosen by the customer as ‘shipping’ method. This seems quite essential to know when that option has been chosen. Having to go to the ‘Contact’ page for example to find out the address and not knowing for sure if thats where the order can be picked up is not ideal.
Adding Your Store Address to the Thank You Page
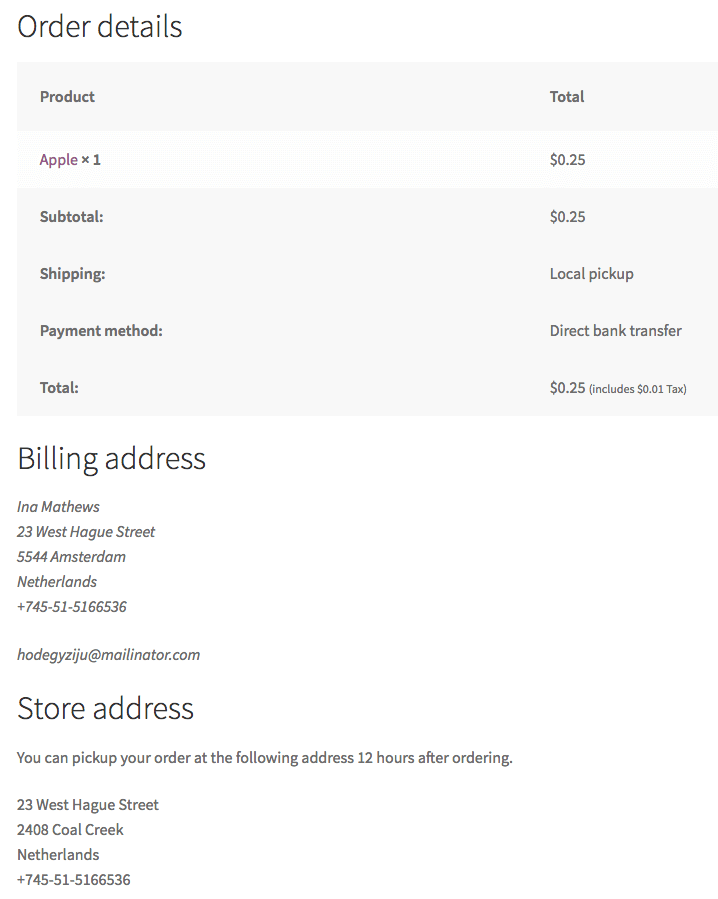
The following code snippet adds your address to the thank you page. You of course need to change the address to fit your store.
The result will look about the following, adding the store address at the bottom of the page.

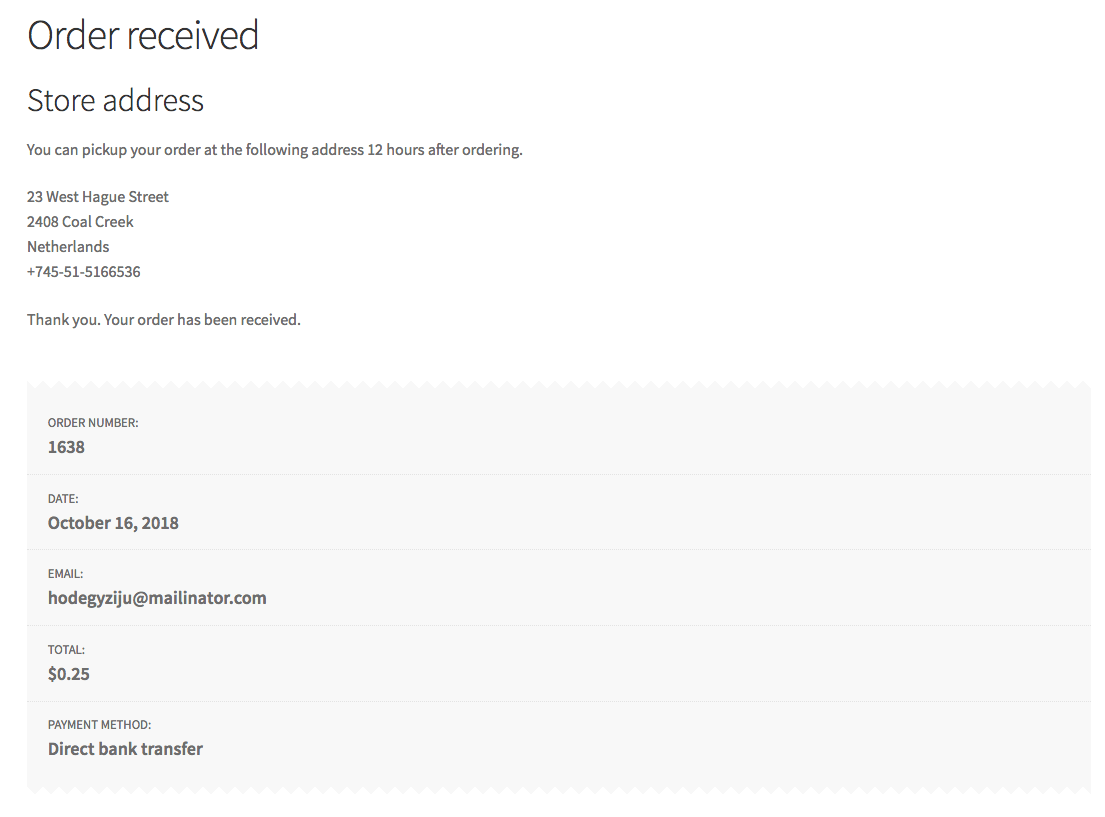
Positioning the Address at top
This is positioned all the way at the bottom of the page though; if you prefer to have it at the top you can add the following snippet to the other code to reposition it. Do comment out or remove the last line of the last snippet, otherwise it will display both on the top and bottom of the page.

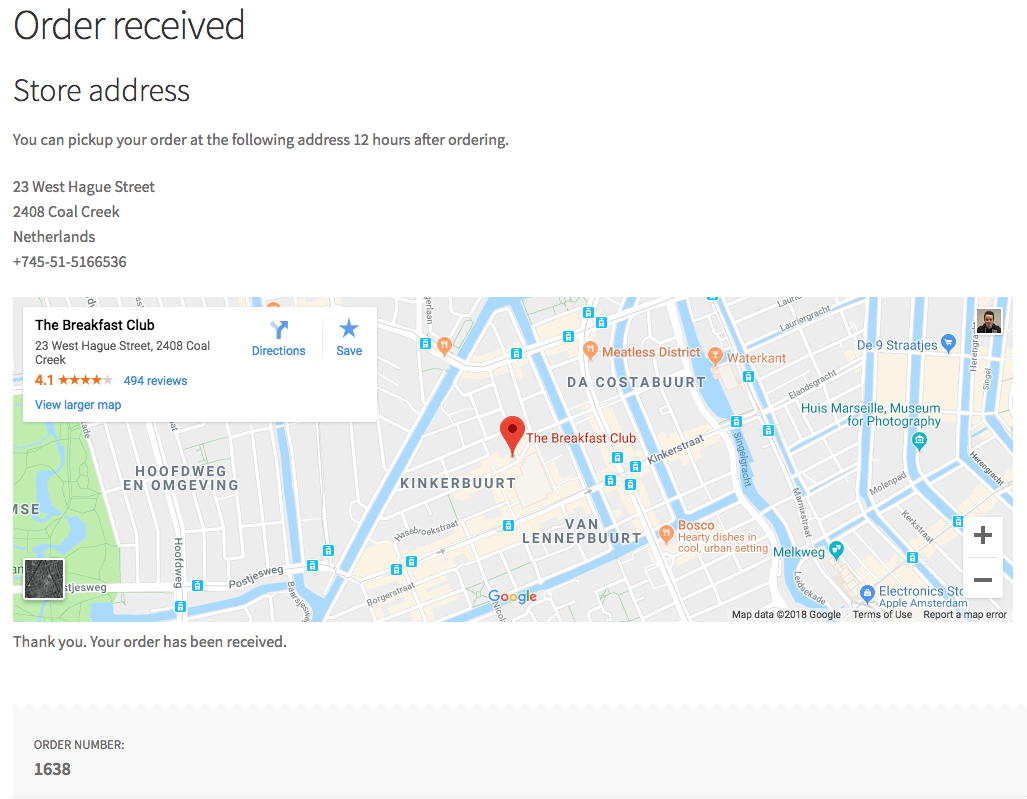
Add a (Google) Maps
Adding a Google Maps embed of your store’s location will be helpful for people who aren’t that familiar with the street names around the area. You can easily include the embed code from Google Maps to the text added on the Thank You page. Below is a updated example of the initial function that includes a quick ‘Embed’ code from Google Maps.