In many blog posts on this site and many others you'll encounter a code snippet that will allow you to add certain functionality or fix an challenge you encounter on your site. These posts usually don't explain how you can implement said code snippet, and if you're just a site owner (not a developer) you may not know how to implement it. This blog post will educate you on some of the different techniques and what to watch out for when implementing.
This blog post is meant for PHP code snippets, if you've found a CSS snippet, read more about adding a CSS Snippet.
It is important to know how you can implement a PHP code snippet properly, as if it is done incorrectly it could potentially break your site.
Methods of Implementation
I'll cover 3 different methods of how you can implement a code snippet on your site.
Theme functions.php File
This is a popular method of implementation. Probably because it is quite easy because the file already exists and can contain other generic functionality. This method is discouraged for use if you're planning to switch themes in the foreseeable future.
Be sure to use a child theme, if not your changes in the functions.php file will be overridden when your theme is updated.
This implementation method resolves around modifying the wp-content/themes/{your-active-theme}/functions.phpfile. The code within this file is automatically executed on every page within WordPress when the theme is active.
There are 2 ways I'll cover of how you can modify the contents of the functions.php file.
Modifying the functions.php Through the WordPress Editor
It should be noted that some sites have this functionality disabled as a layer of security. Most sites do have it enabled and it is a easy way of modifying the contents of the functions.php file.
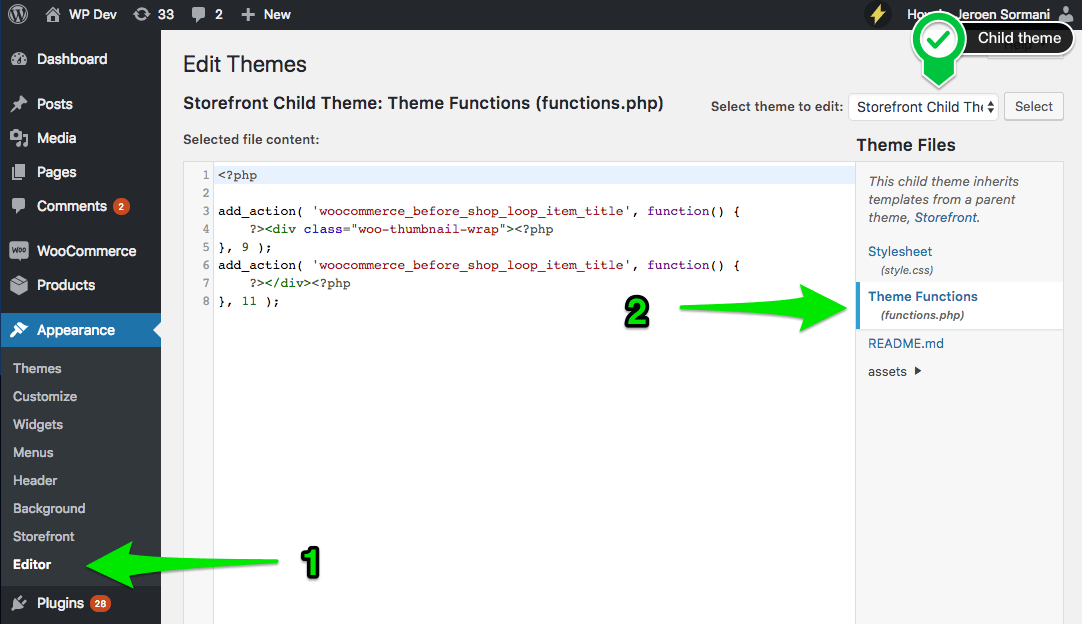
Head over to your WordPress dashboard, under the 'Appearance' menu you'll find the 'Editor' submenu. Open the page, and you'll see all the available files in your theme. Open the 'Theme Functions (functions.php)' file, this is where you can add your code snippet.

Since WordPress version 4.9 the editor includes a new set of great features, including a added layer of protection from breaking your site. For absolute control over your site I'd still recommend using (or at least being familiar with) the FTP method described below. That way you'll be prepared to undo any breaking changes instantly.
Modifying the functions.php Through FTP
Although making changes through FTP directly won't protect you from making any breaking changes, it will always allow you to undo the changes you've made to return to the previous – working – state.
Being able to modify the functions.php file with this method you'll need credentials to access the FTP of the site. You should have received this from your host, or you can get/request them from there.
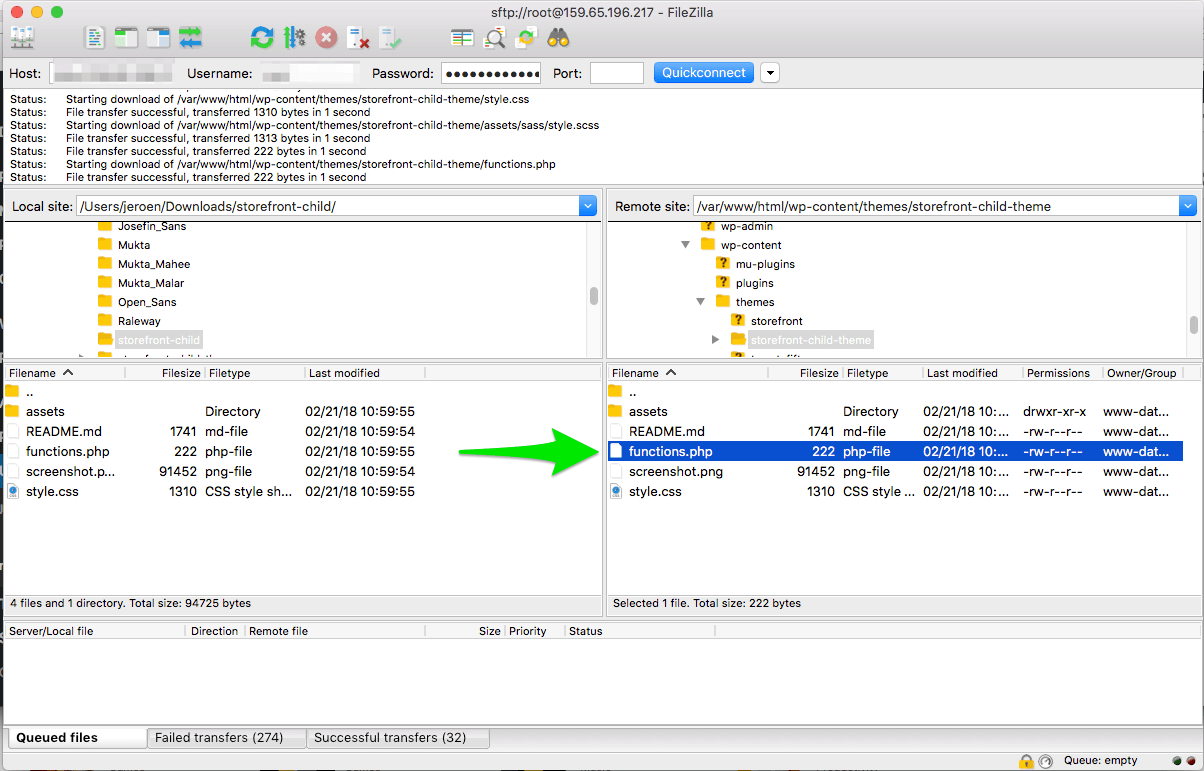
To connect to your server through the FTP you'll need a application that can do so, FileZilla is a popular one.

Connect to your server and navigate to your site directory and then to the wp-content/themes/{your-theme}path where you can select and download the functions.php file. You can download it locally, modify it and then re-upload to your site. Your changes will be available immediately on your site.
Creating a Custom Plugin
Creating a minimal custom plugin is a great way to implement a code snippet. Depending on the code snippet and your own wishes you can consider creating a separate custom plugin for the code snippet you want to implement (allowing you to activate/deactivate it), or create a single custom plugin where you can implement all your custom code snippets.
Creating a plugin may sound complicated, but its actually much simpler then you may think. For the following parts you can use the above described FTP method to connect to your site.
To get started you'd want to create a new folder/file in the wp-content/plugins/ directory, lets create the following folder/file; custom-code-snippet-plugin/custom-code-snippet-plugin.php . The next step to create a plugin would be to fill the new file with some contents. Use the below as a basis, this is the recommended bare-minimum of a plugin file.
Starting at line #11 you can start adding the code snippet(s) you want. Don't forget to activate the plugin, unlike the theme implementation, this won't take affect instantly.
Using a PHP Code Snippet Plugin
There are many plugins available that will allow you to add and manage your code snippet from within your dashboard. This all sounds good and it looks very nice, but don't use it. The sole reason I strongly recommend against this is security.
The snippets you've entered are saved somewhere, and then executed (without proper evaluation for malicious code). I believe these type of plugins will only make things easier for people with bad intentions against your site.
Pitfalls and What to Look Out For
I've mentioned before that implementing a code snippet is not fully without risk. Its important to know some pitfalls, what to lookout for and how you can fix it if something were to go wrong.
Create a Backup
Always make sure you have a backup of your site available / of the files in a working state before you start editing them. Having that available will help in the event something goes wrong and you have to recover the original contents to get your site working again.
Invalid PHP tags
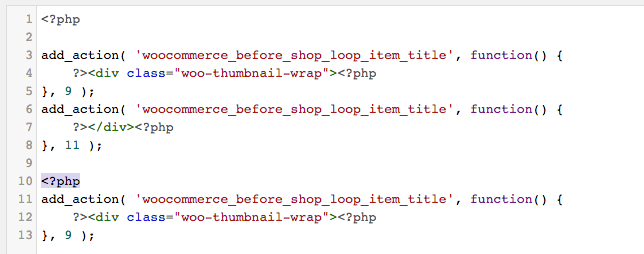
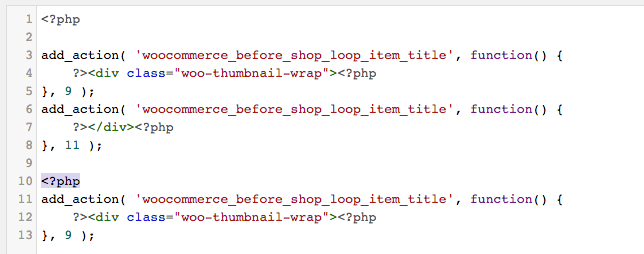
The most common mistake I see when a code snippet is copied is that the opening PHP tag (<?php) tag is copied too. Whats wrong with that, you ask? Well, overall PHP scripts are not closed off with the closing PHP tag (?>) tag. When adding a additional <?php it will give an error.

So when adding a code snippet to a PHP file, check to make sure you're not adding a extra PHP opening tag. Overall it won't be needed to include this when copying at all. If a closing PHP tag (?>) is present, you can either remove it or paste the code snippet below there with the opening tag included.
Troubleshooting
There's always a small chance something goes wrong, even the most experienced developers will make mistaken that cause a error on the site. You can't always prevent it, so knowing what to do is key.
White Screen
When you only see a white screen on your site, nothing else that means there was a 'Fatal Error'. To determine what is causing it you'd need to know what the error is as it contains information about the file and line number causing it.
To view the error you can either enable the WP_DEBUG mode, which will show the errors on the page directly, or check your PHP error log. The location of the error log differs for each host. If you're hosted with a established hosting company they'll either have it documented where to find it, or you can contact them to learn where to find it.
There are countless different errors, but all of them should have a clear indicator where to start looking. Below an example, showing which file, line number and the offending part of it.
PHP Parse error: syntax error, unexpected '<', expecting end of file in /xxx/wp-content/themes/storefront-child-theme/functions.php on line 10
Looking at the code it will quickly reveal the pitfall shown before, having a <?php too many.